Overview
The application will help you quickly find the nearest pharmacies, learn about the availability of drugs and compare their cost.

Graphic style
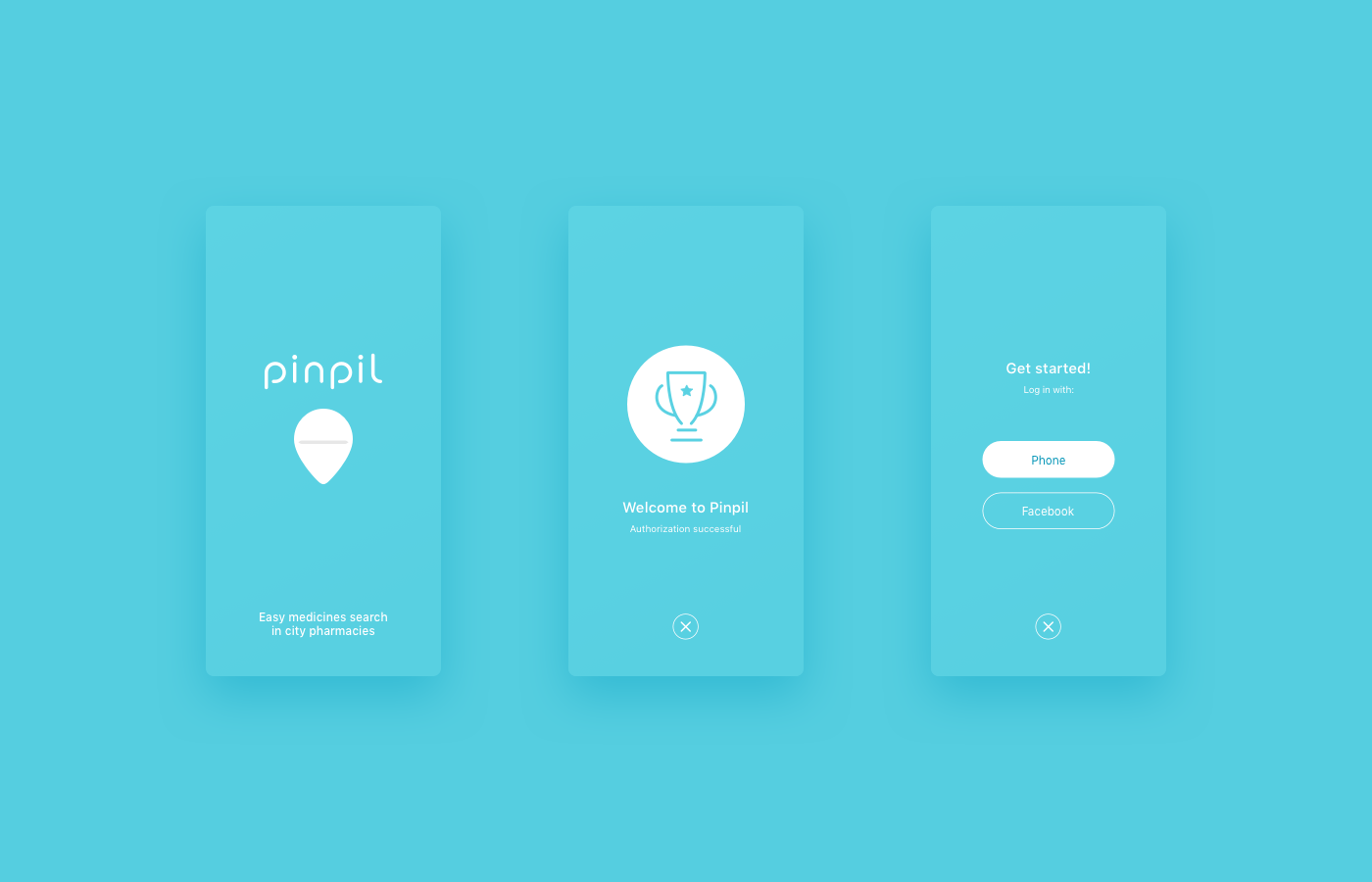
Pinpil is a super helper. A device from the future that everyone knows. The image was based on minimalism and medical tone.



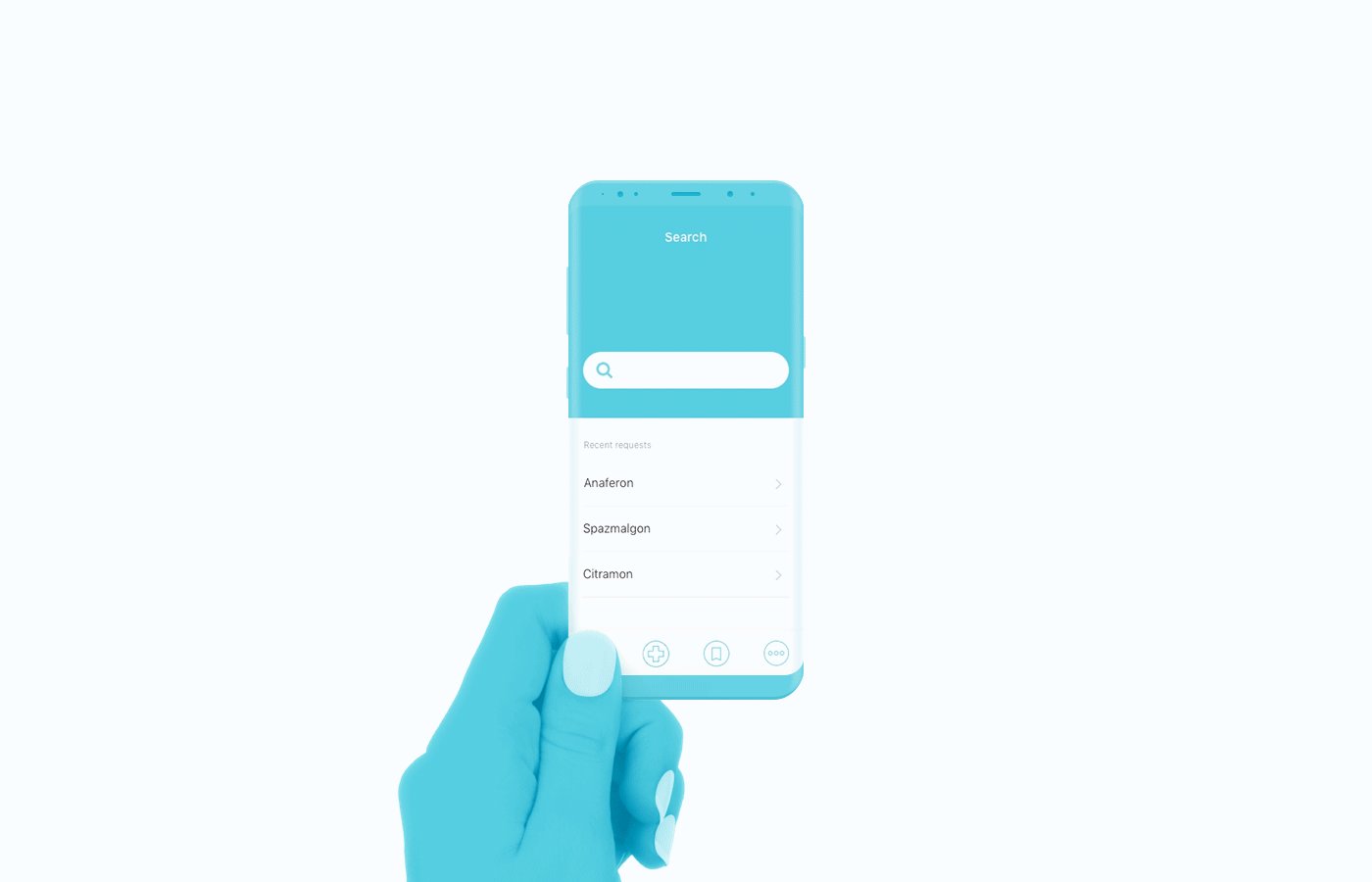
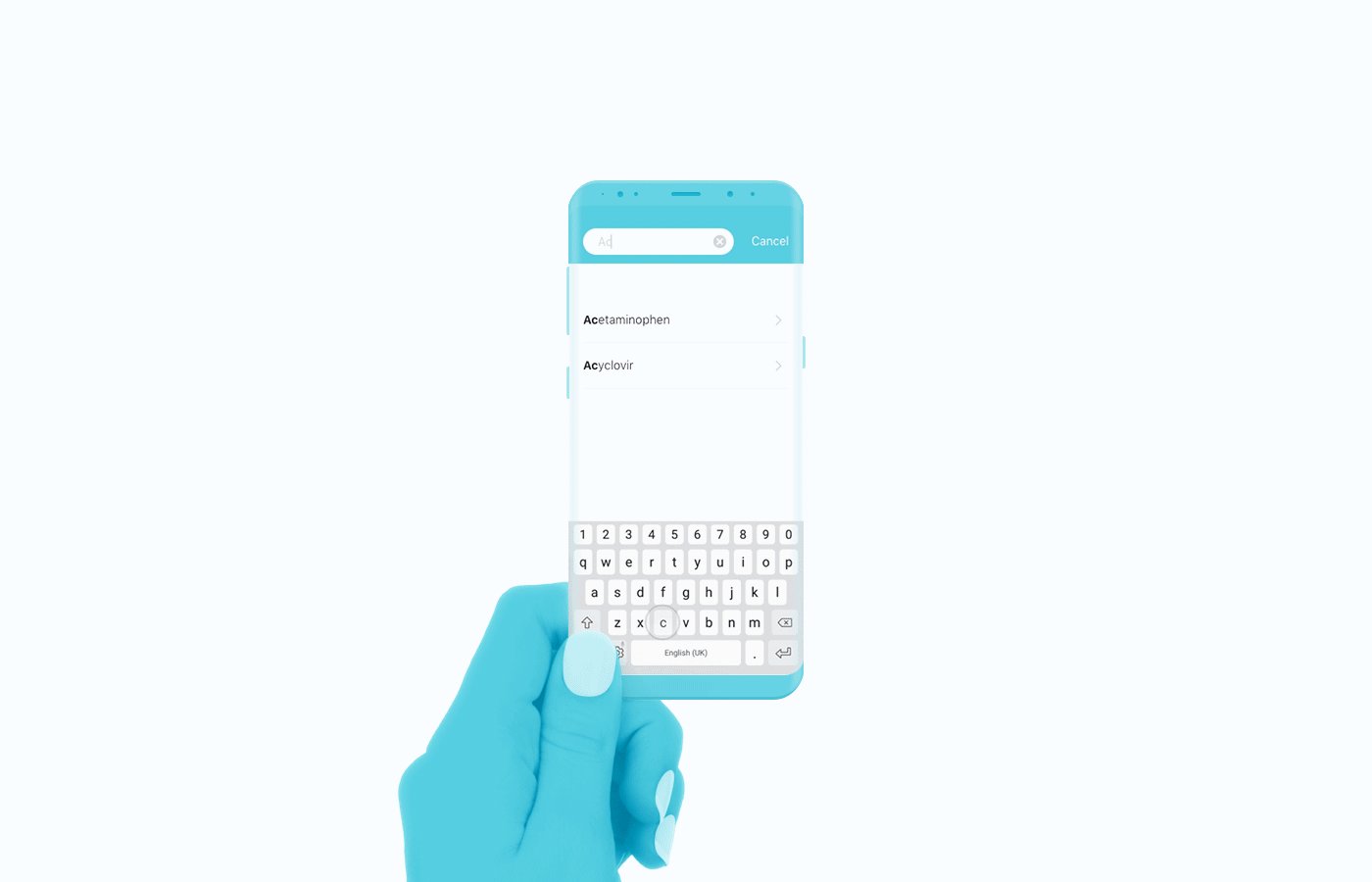
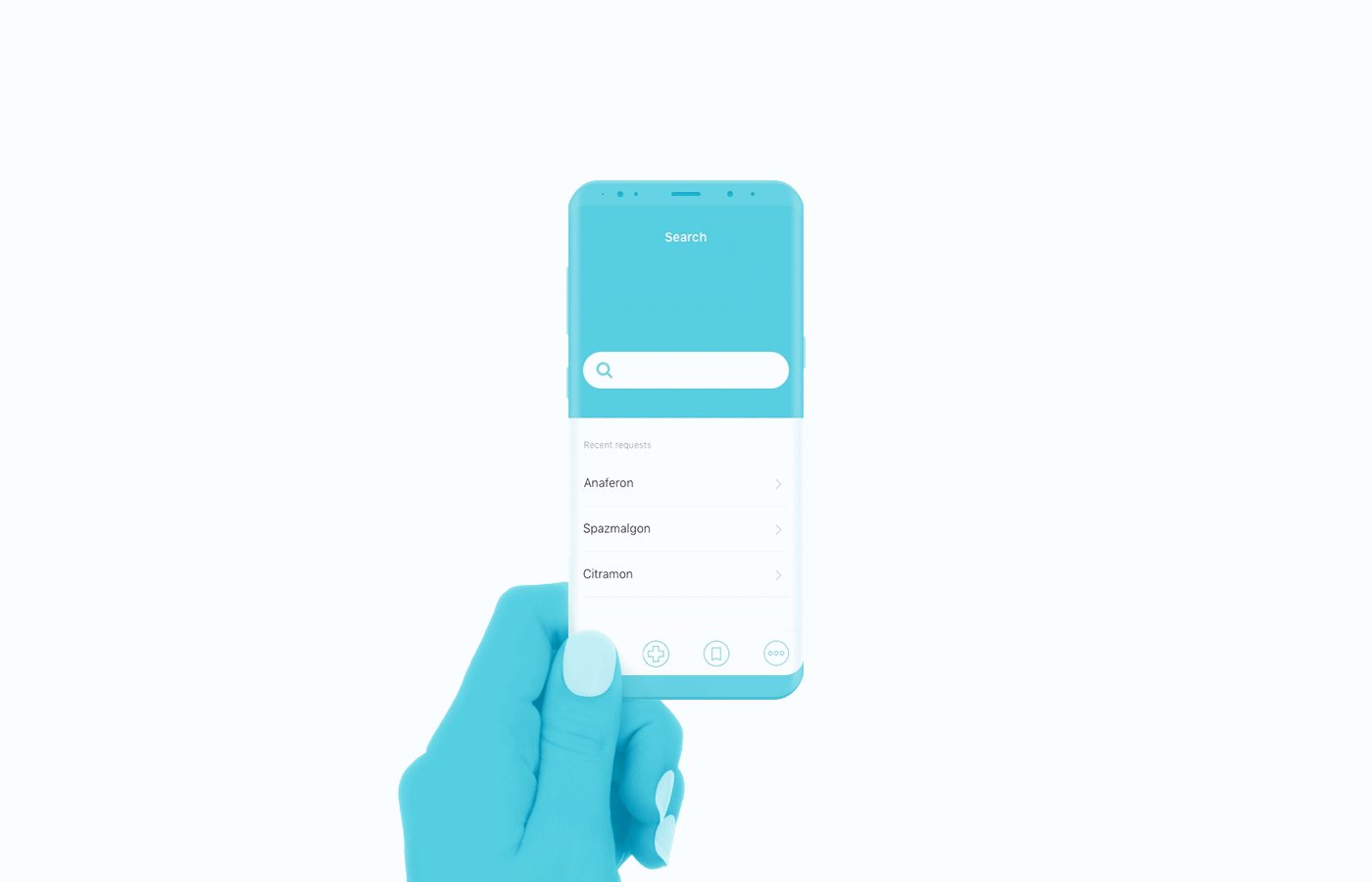
Search
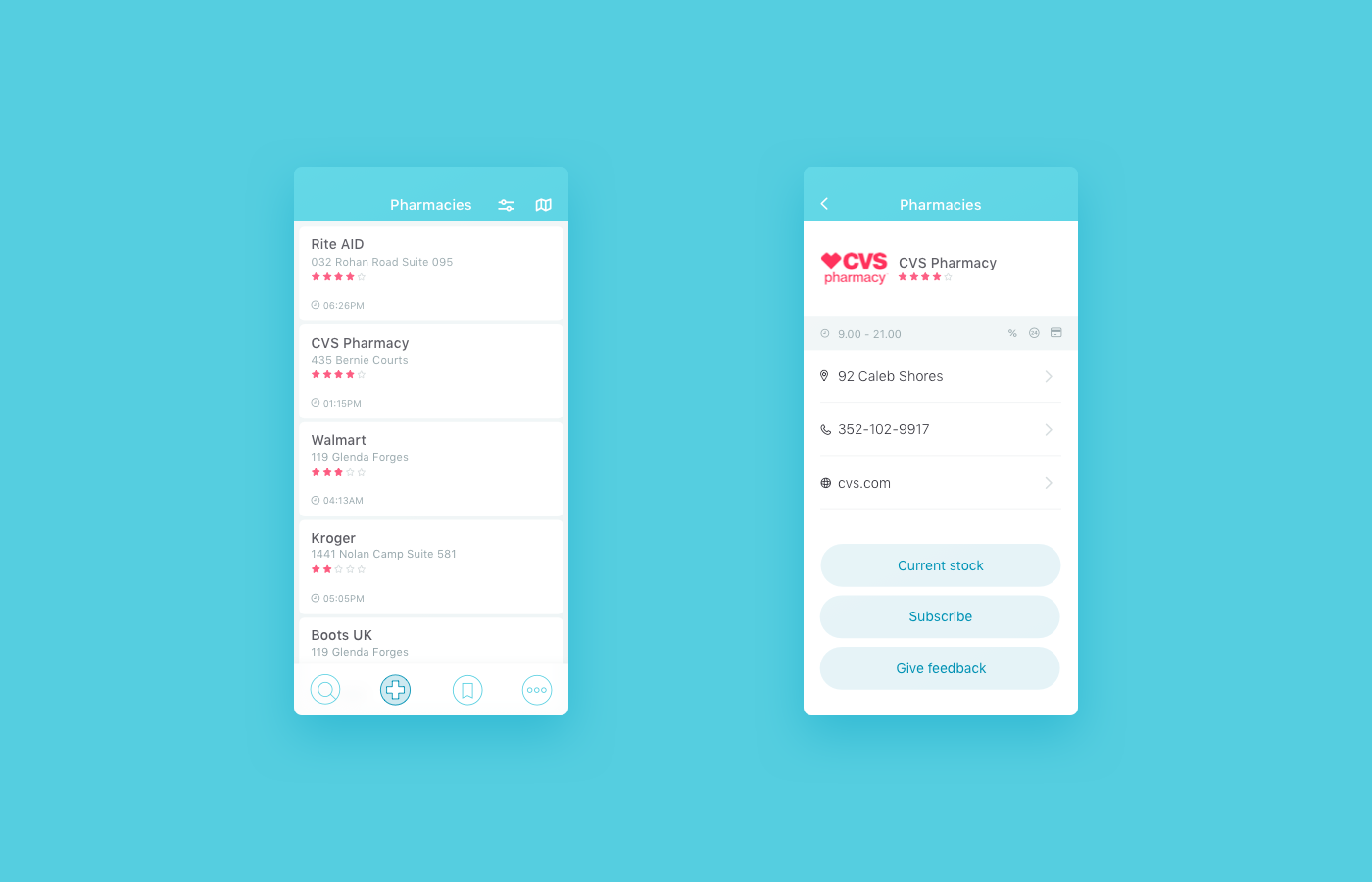
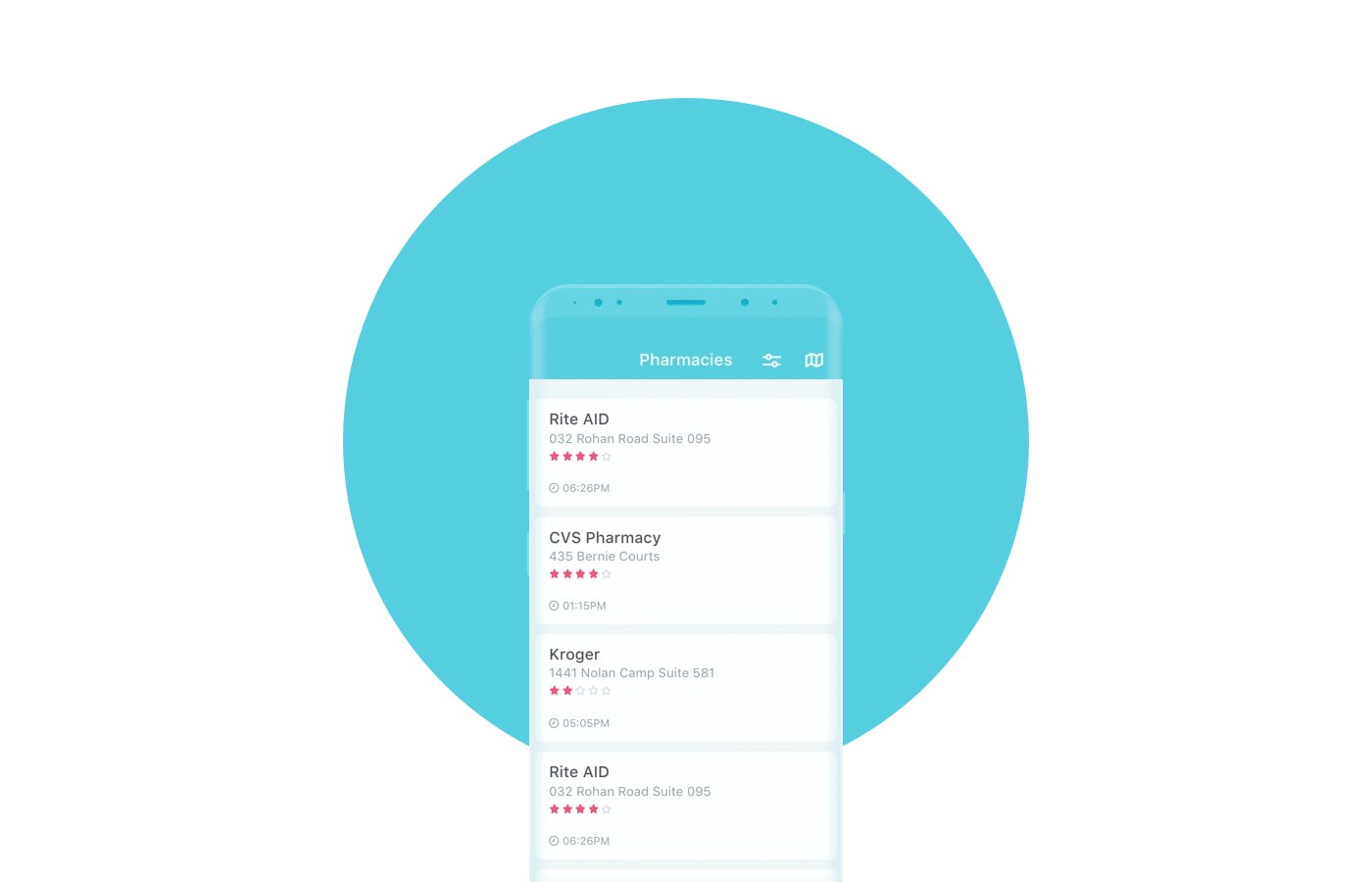
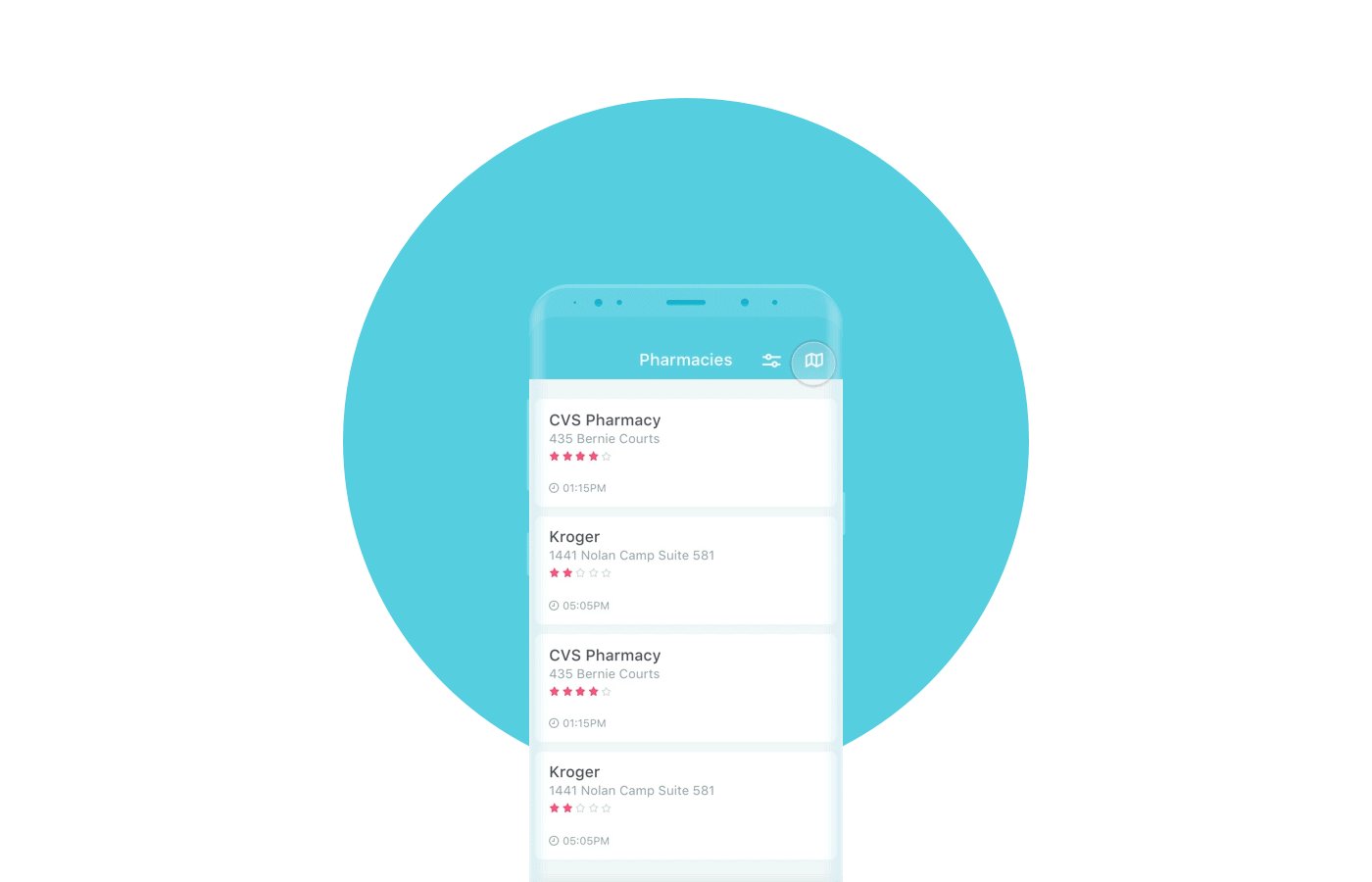
The first screen that the user sees after opening the application must contain the most important information with the fewest transitions between screens. In Pinpil the most important thing—search for drugs, so the main screen—the search. The ability to view the nearest pharmacies and bookmarks is available from the main menu at the bottom of the screen.



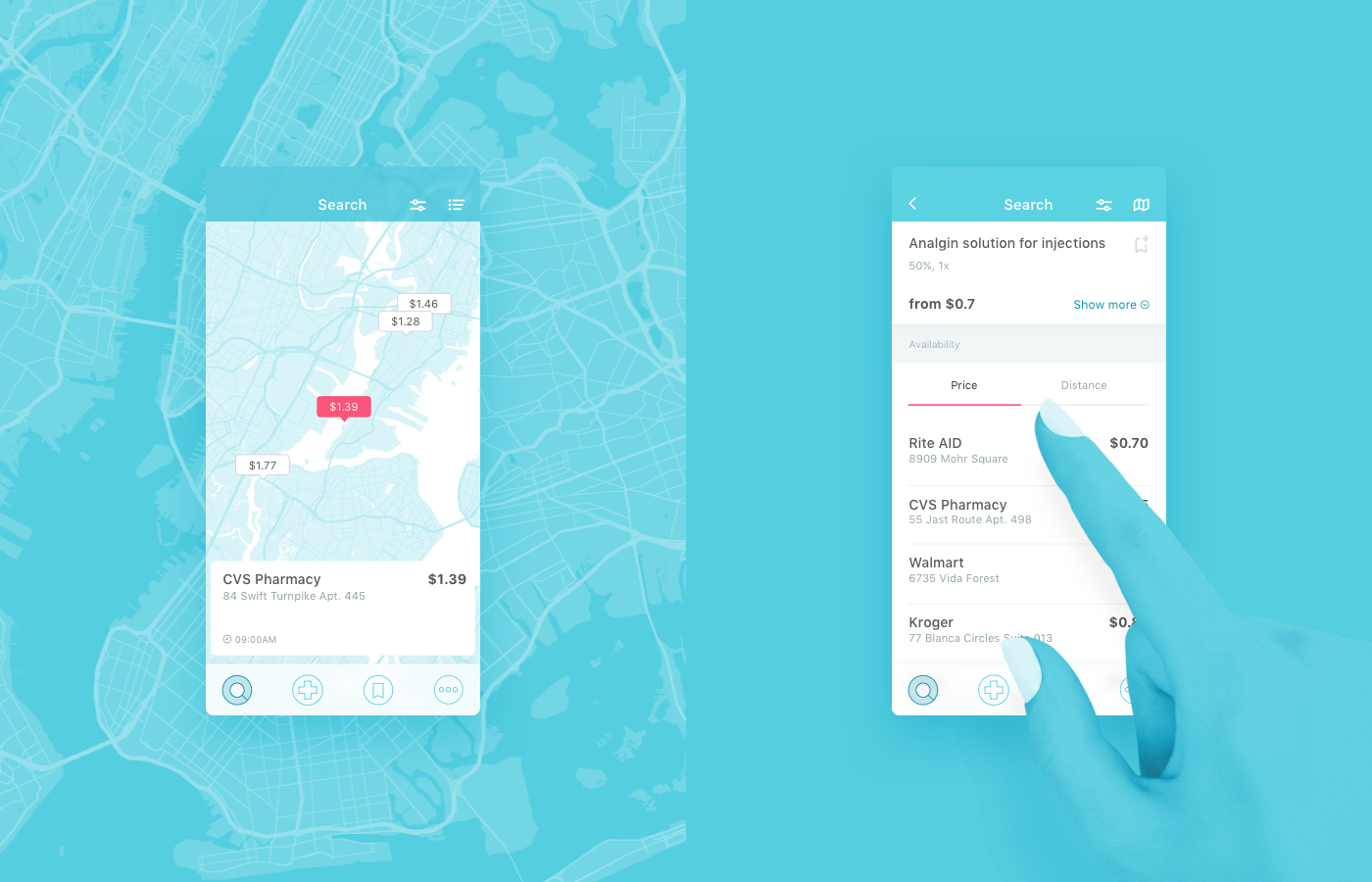
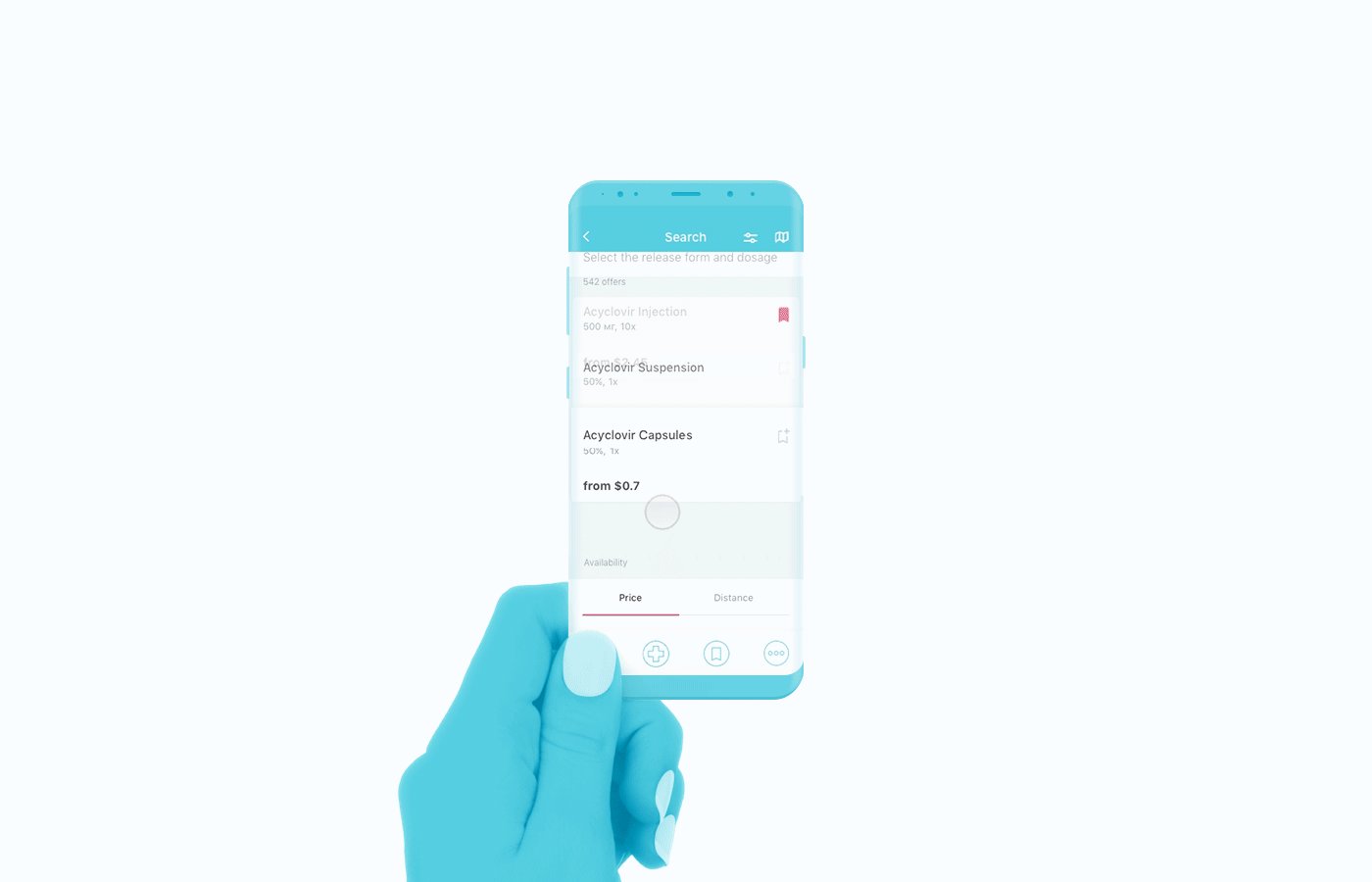
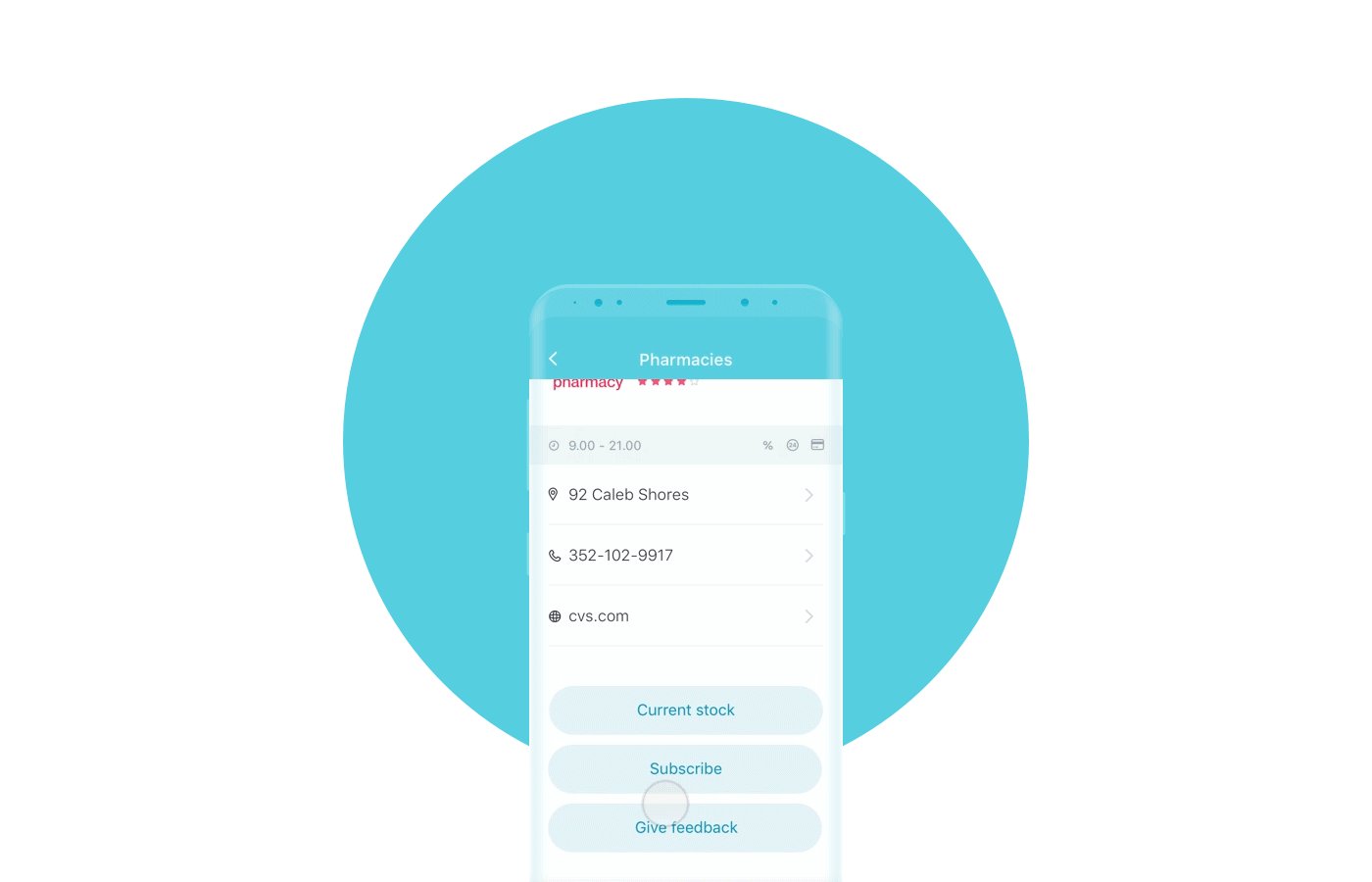
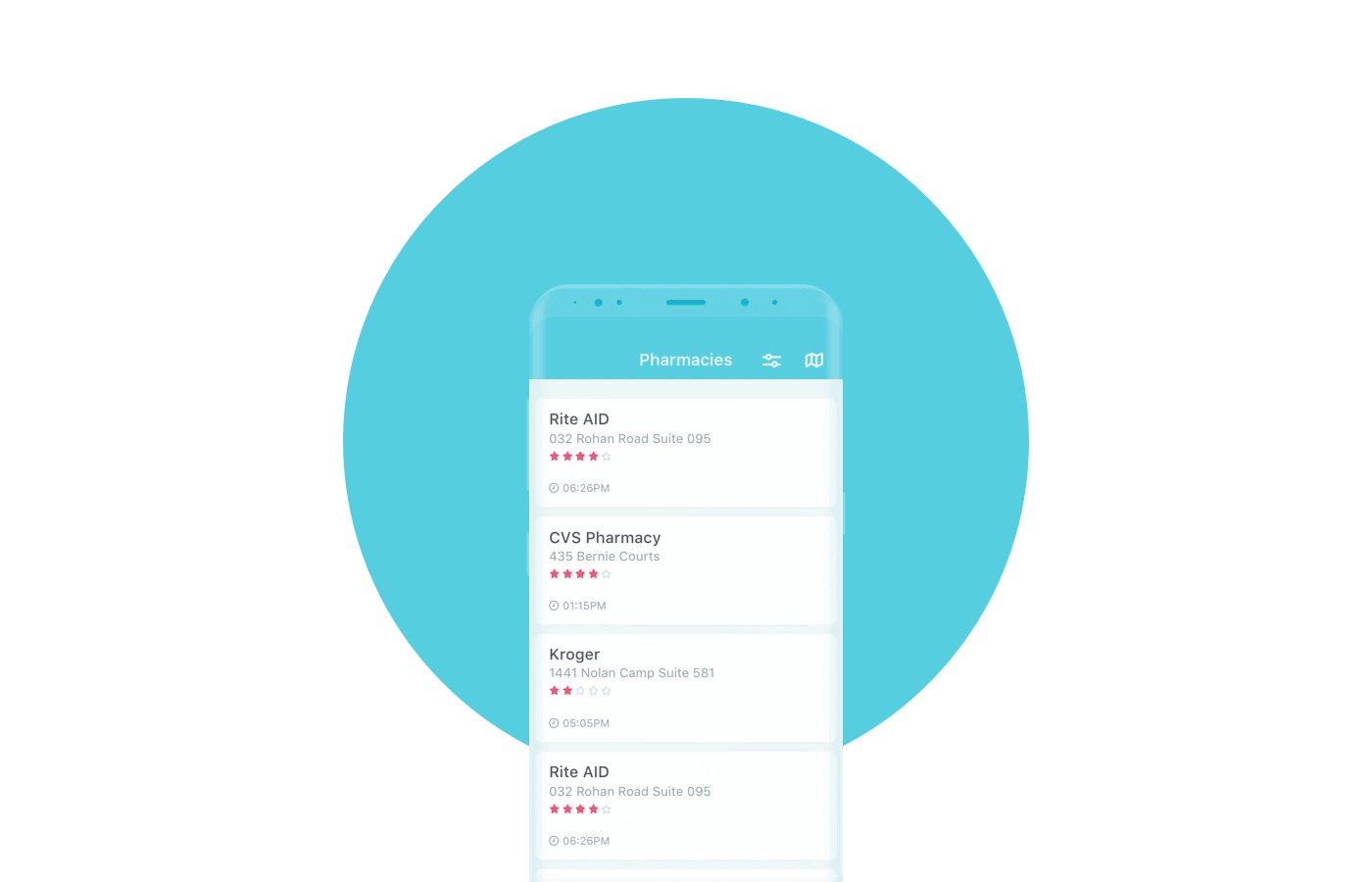
Pharmacies
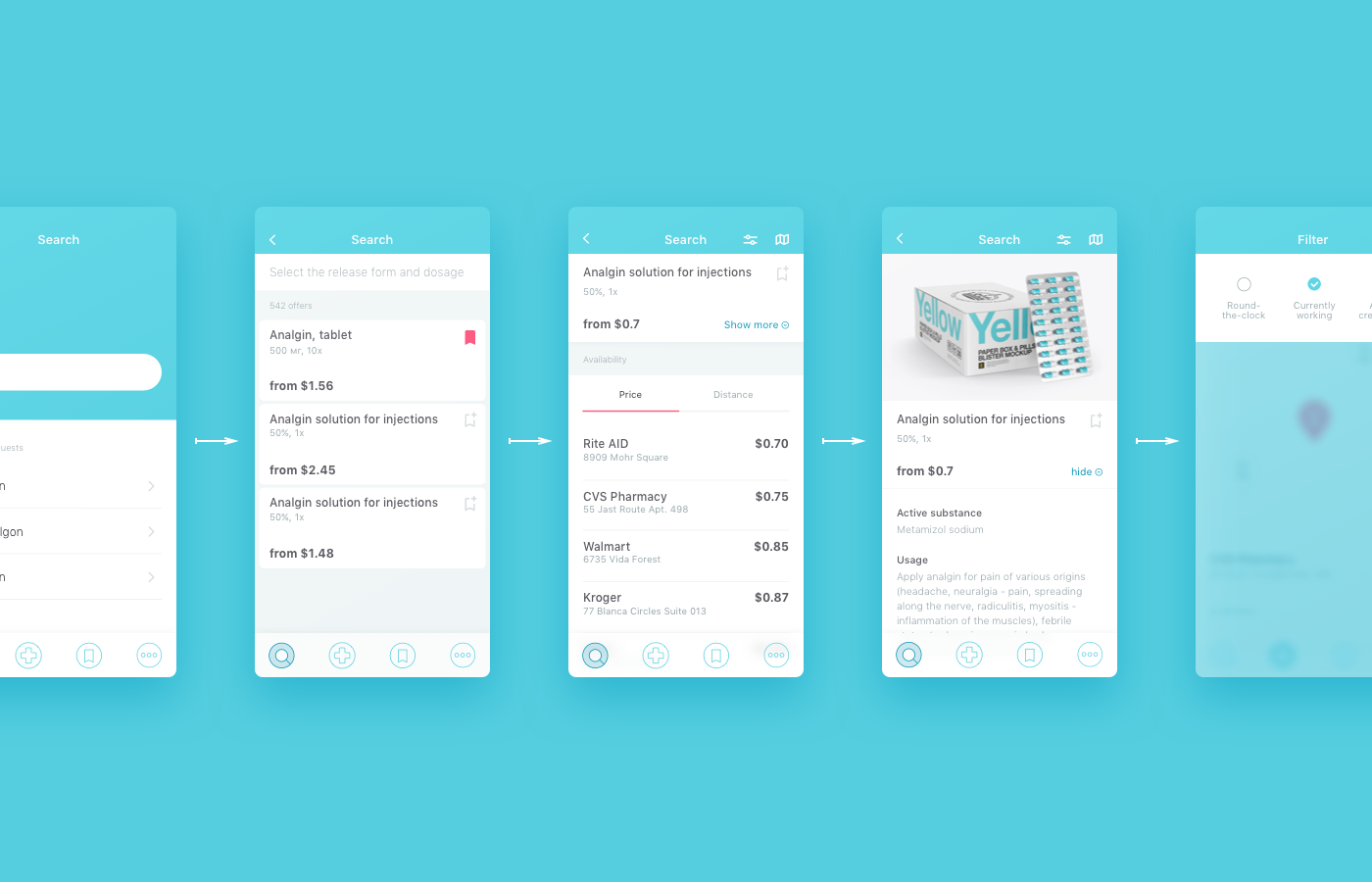
On the pharmacy card, we can get in several ways: from the results of the search for the nearest pharmacies in the pharmacy section, as well as from the pharmacy price offer card for the product.



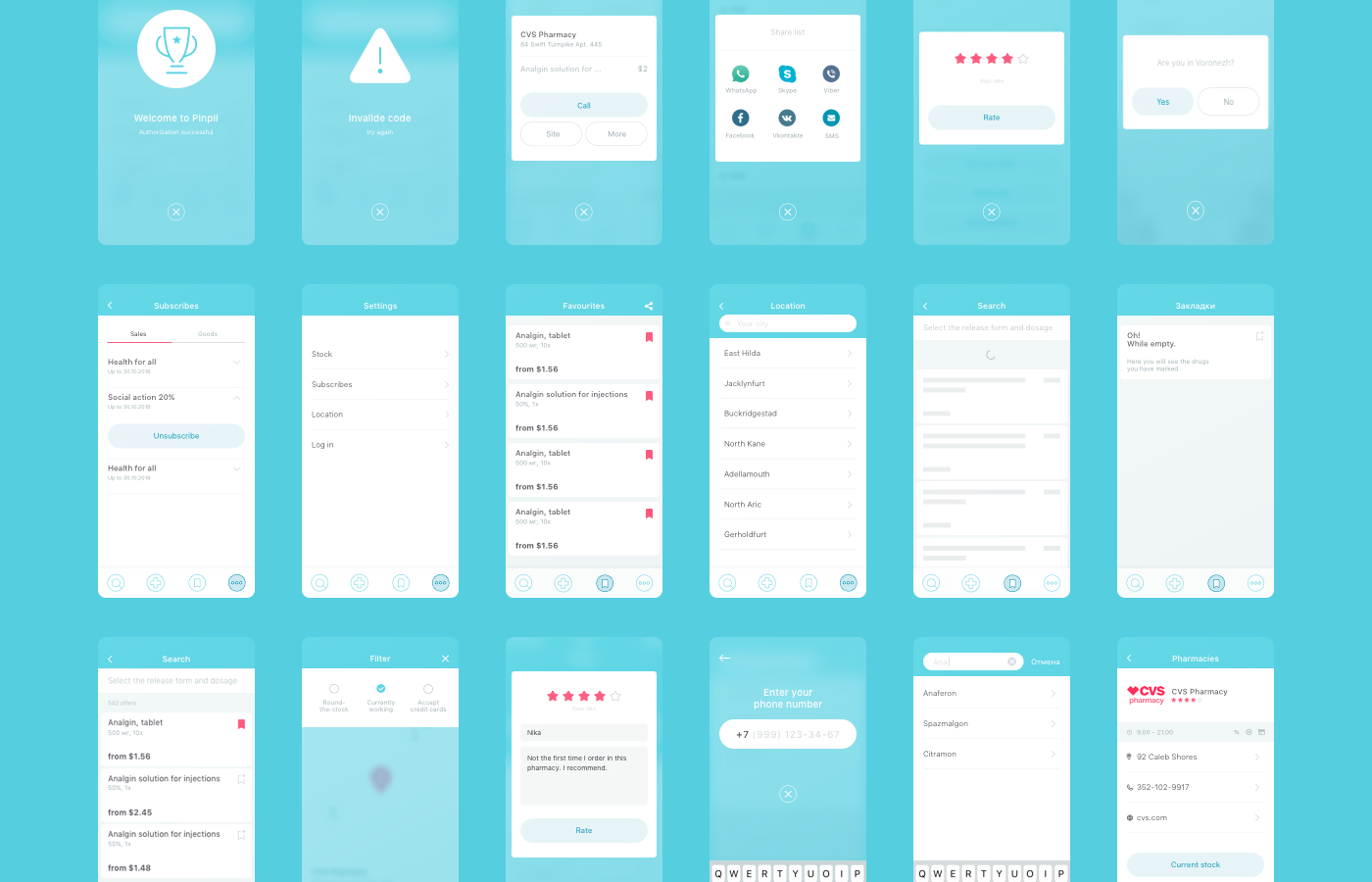
Other
In general, we have drawn about 50 screens without skipping drawing their states, for example—adding drugs to bookmarks and the ability to share this list.


Art direction: Sergei Anenko
Design: Sergei Anenko, Denis Bezrukov
Made by evrone.com
Read case study for a pharmacy and medication app on Evrone site