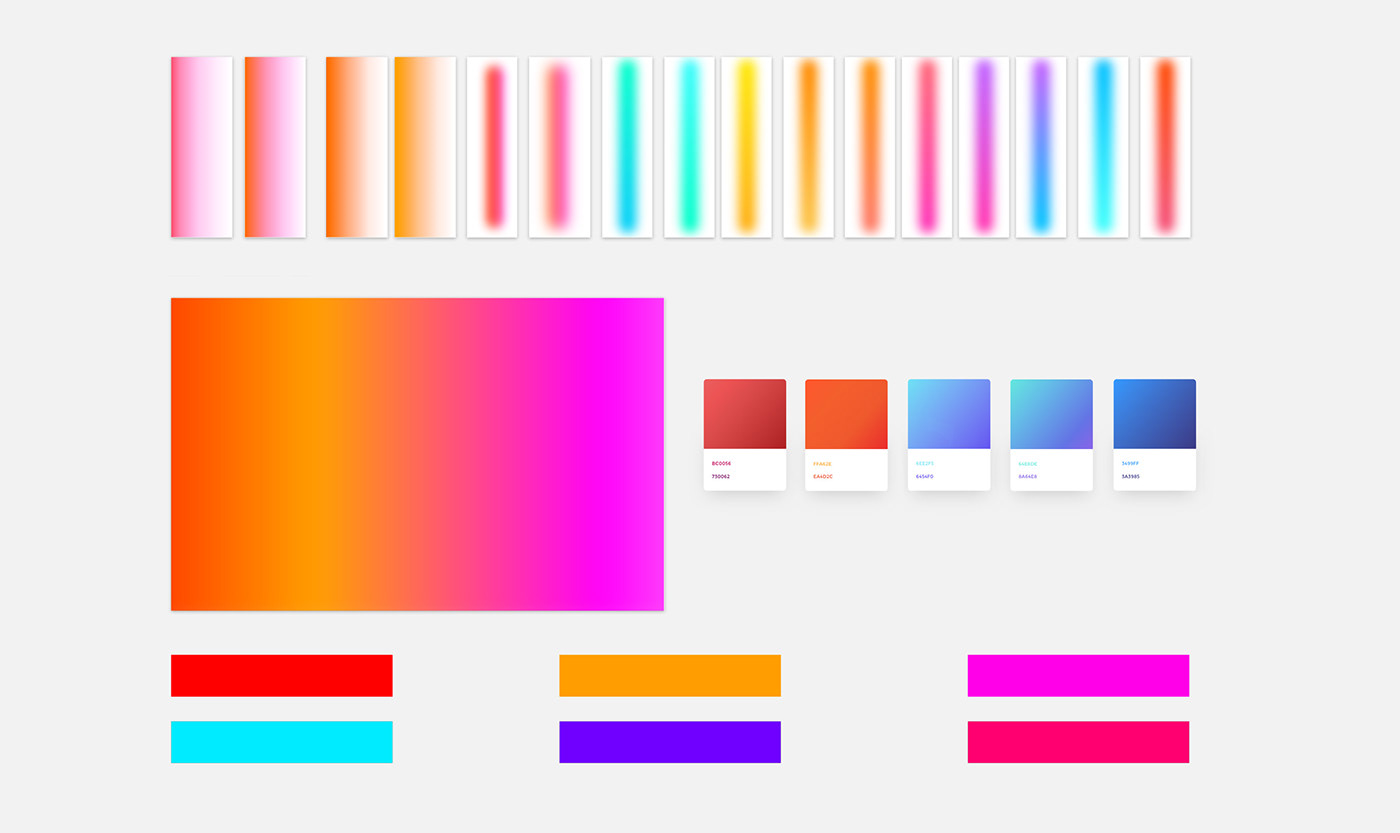
The project explores a graphic language inspired by human life to create a series of micro-interaction animations that transform ordinary interactions into desirable experiences.
We experience a variety of emotions when we interact with our devices—from frustration to delight to a sense of security. Micro-interactions are the little details that perform small tasks such as unlocking your phone or refreshing your notifications. These tiny moments of engagement have the capacity to elevate our experiences.



















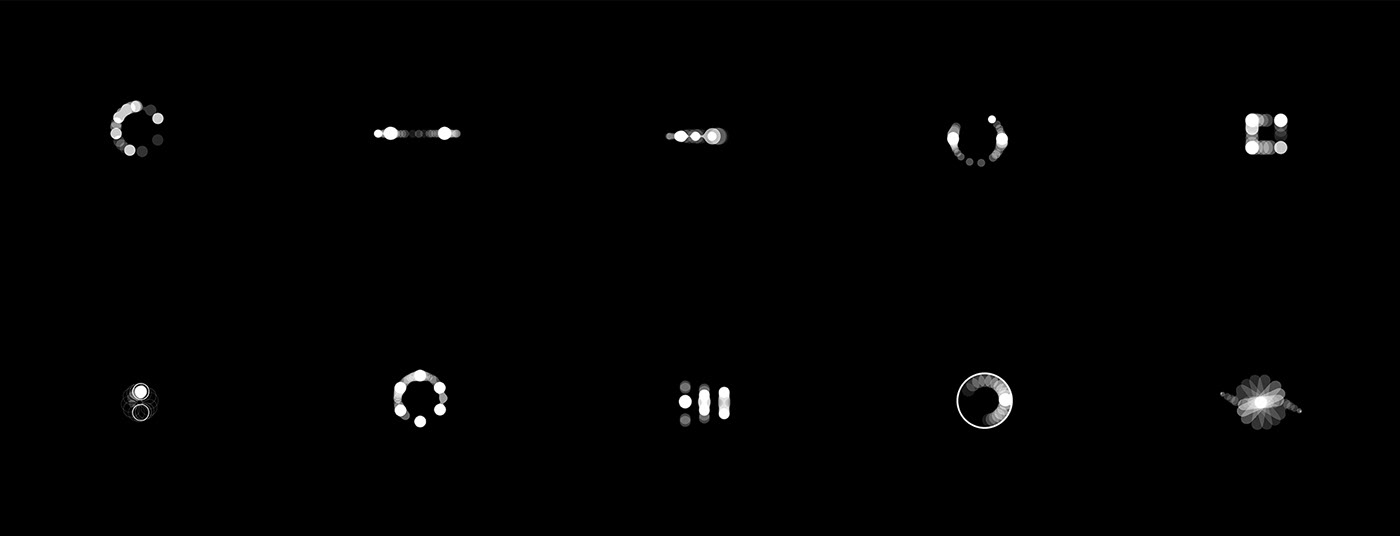
'Micromatter' is a visual language designed for micro-interactions. Micromatter is a system of motion design that takes inspiration from the living world to create desirable experiences. This demonstration shows four different characteristics of micromatter.
Anticipation -
Pull to Refresh
The motion of micromatter creates moments of pleasurable
expectation. The subtle yet powerful movement of the elements
prepares the user for a rewarding reveal.
As the user pulls down the notifications list, room is
made for a new entry to appear. With a fluid drip, it pours
itself into the list and reveals new information.
Dialogue -
Sign in
Micromatter works like body language. The elements respond to
actions as if they were aware and sensitive to every input.
As you start typing, the button becomes alive in response.
The change in color confirms that the system is ready to proceed.
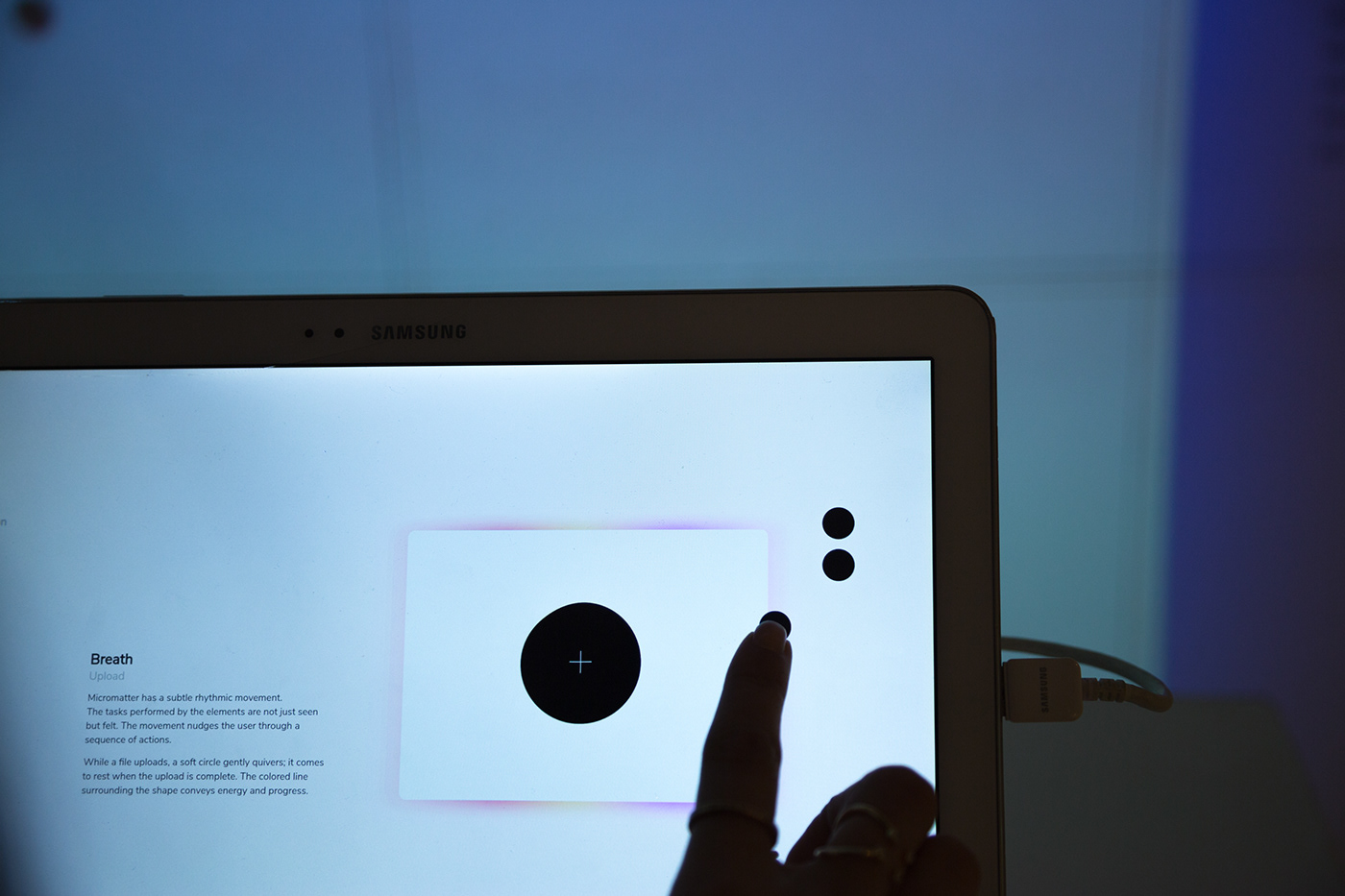
Breath -
Upload
Micromatter has a subtle rhythmic movement. The tasks
performed by the elements are not just seen but felt.
The movement nudges the user through a sequence of actions.
While a file uploads, a soft circle gently quivers; it comes to
rest when the upload is complete. The colored line surrounding
the shape conveys energy and progress.
Release -
Delete
The movement of micromatter follows a natural arc. It defines
the relationship elements have with each other.
Pulling the notification from right to left reveals a button. The pulling
movement builds a subtle tension among the elements. As the
user clicks the button, tension is released and the notification exits
the screen with a swift motion equivalent to a tiny sigh of pleasure.
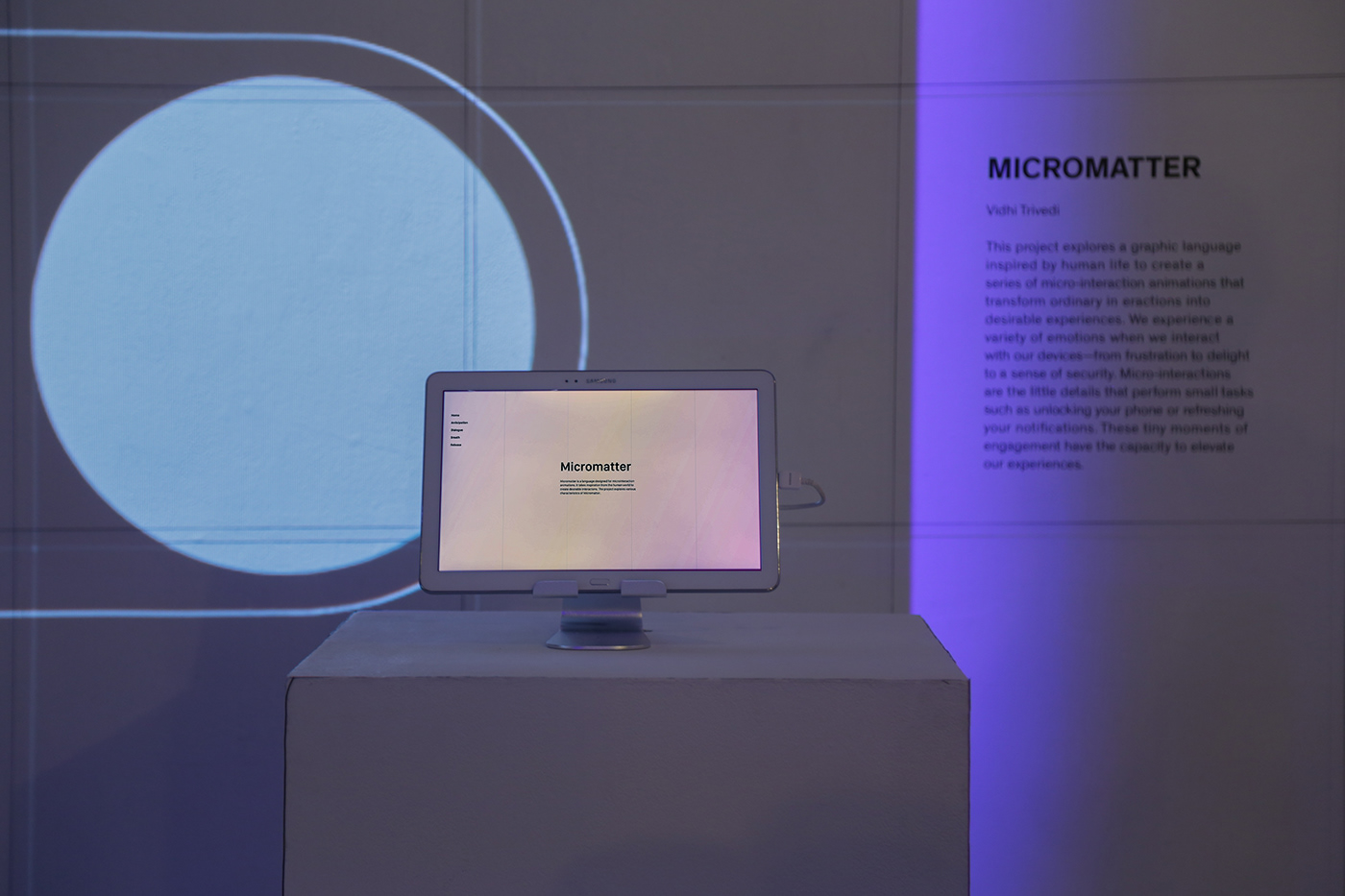
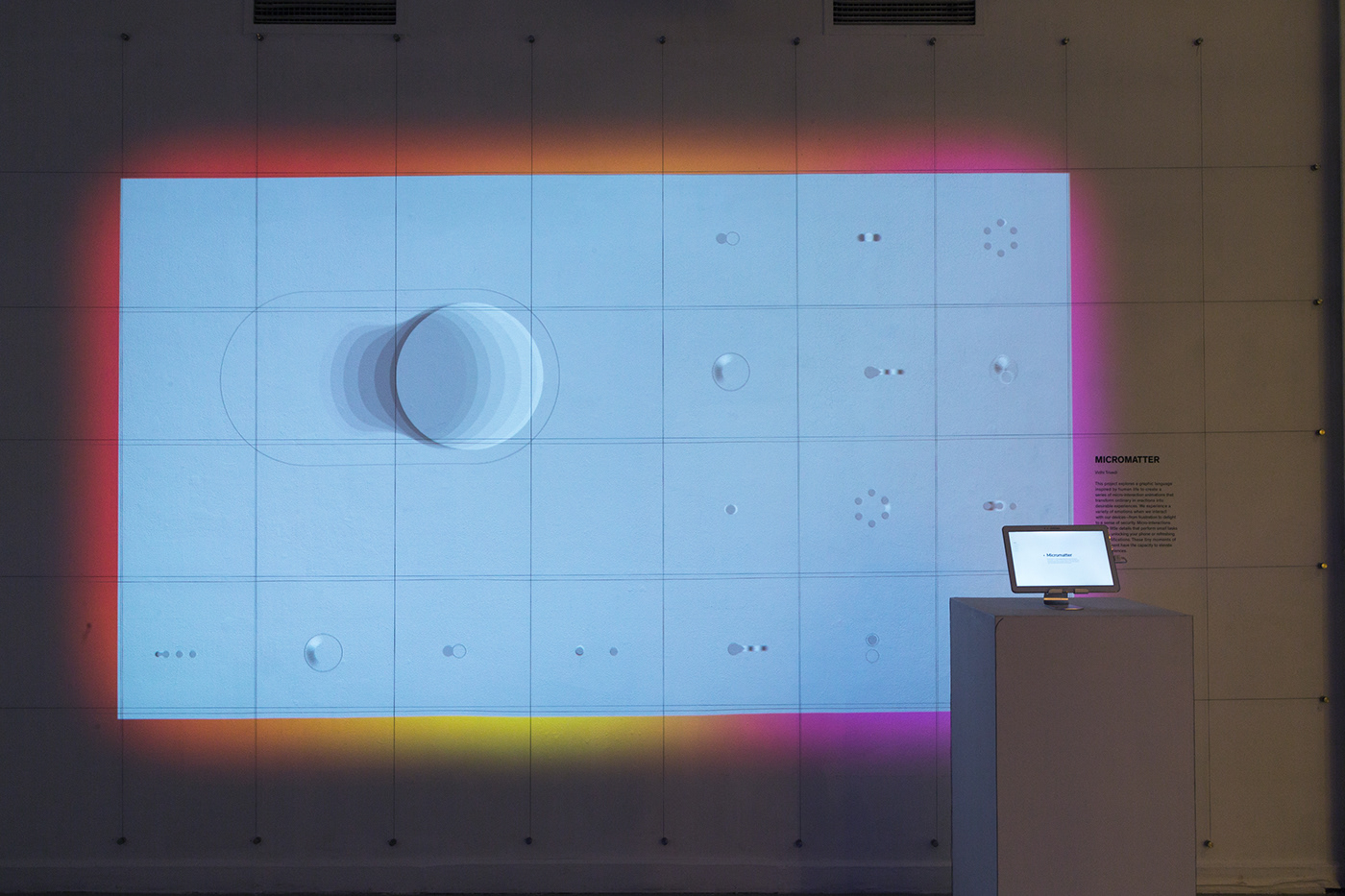
Process










Exhibition Installation













Exhibition Opening - Decker Gallery, Maryland Institute College of Art







Thesis Defense / Gallery talk with guest critique Silas Munro