Station North Tool Library is a Baltimore tool sharing library focused on promoting accessibility and self improvement. SNTL is a non-profit organization that relies on membership fees, paid classes, and donations. The objective of this project was to redesign and develop the SNTL website by collaborating with the stakeholder to resolve their business and user goals.

Process Step 1: Identifying Audience and Website Goals
The first step was establishing the website's target audience, business goals, and user goals.

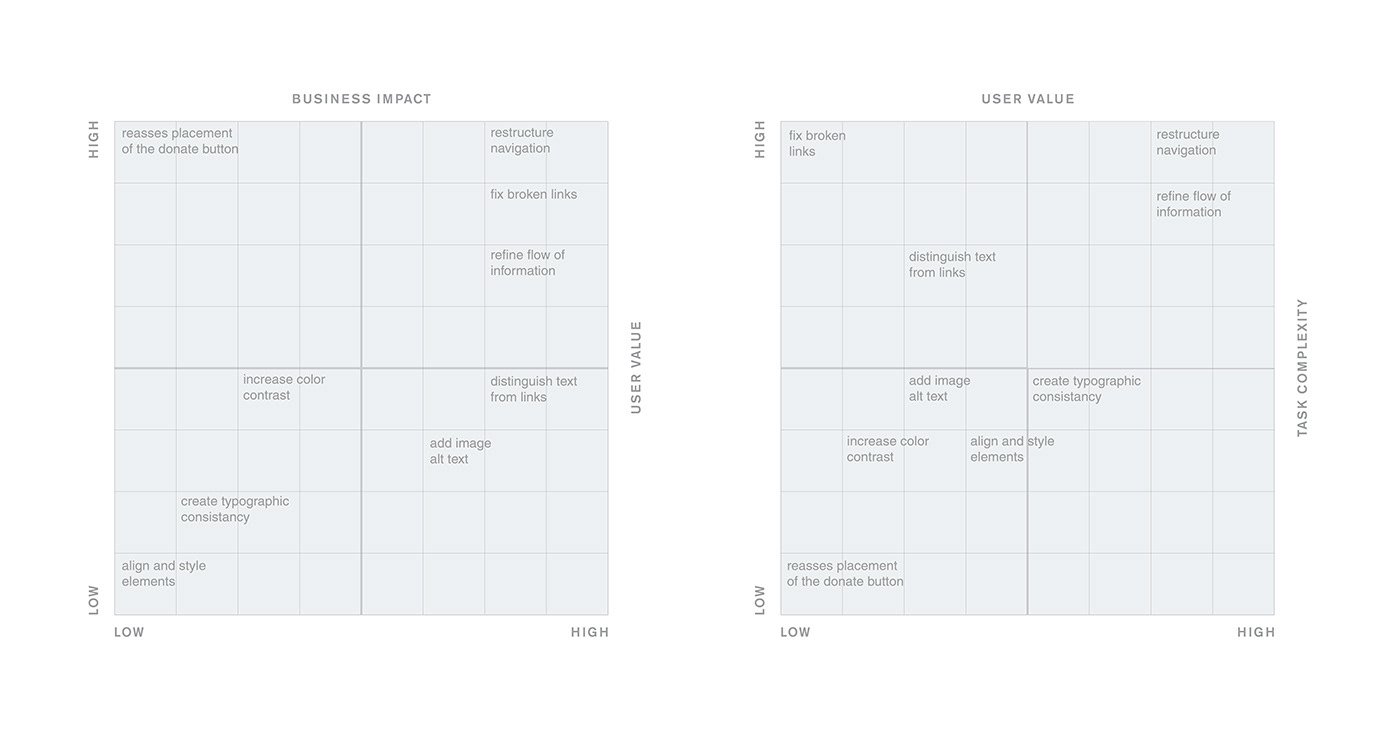
Process Step 2: Prioritizing Tasks
Prioritization is an essential part of stakeholder collaboration and allows for a discussion about deadlines and realistic goals for the final product. Tasks with high business impact and user value receive higher priority. Tasks with low complexity receive secondary priority.

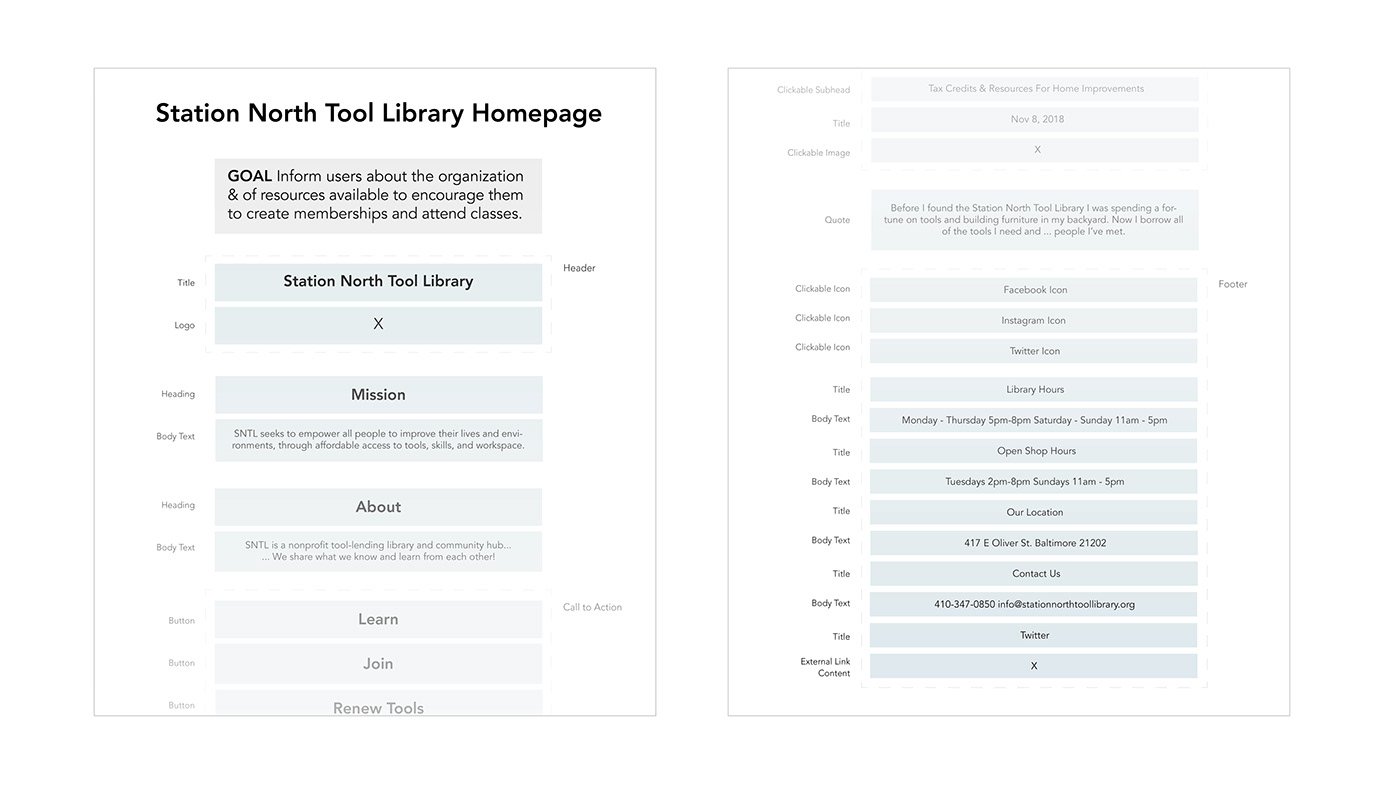
Process Step 3: Priority Guide
A priority guide is a "content-first" approach to web development that precedes wireframe design. A content-first design strategy prioritizes a website's accessibility by prioritizing navigation and organizing content flow within HTML organizational elements.

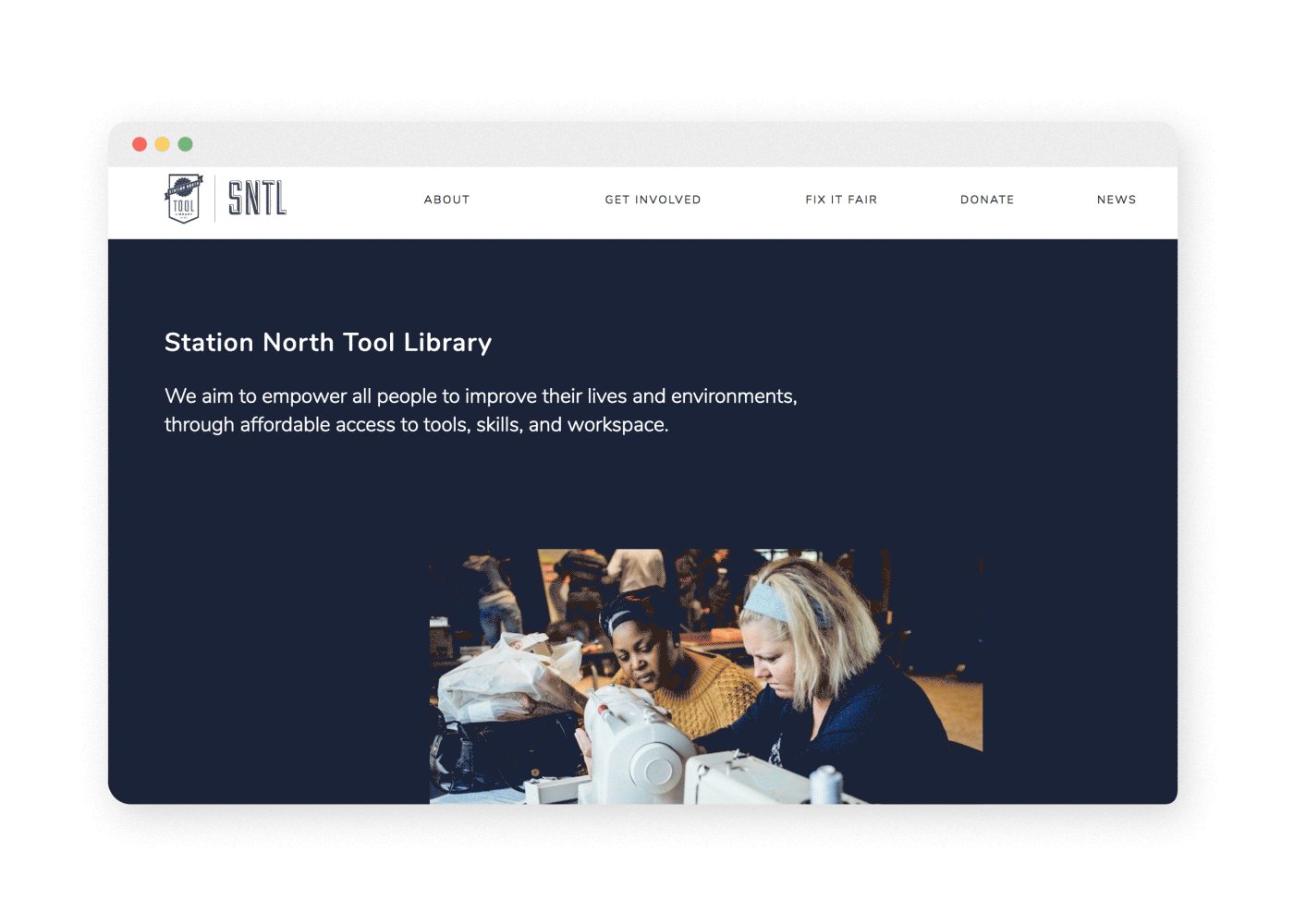
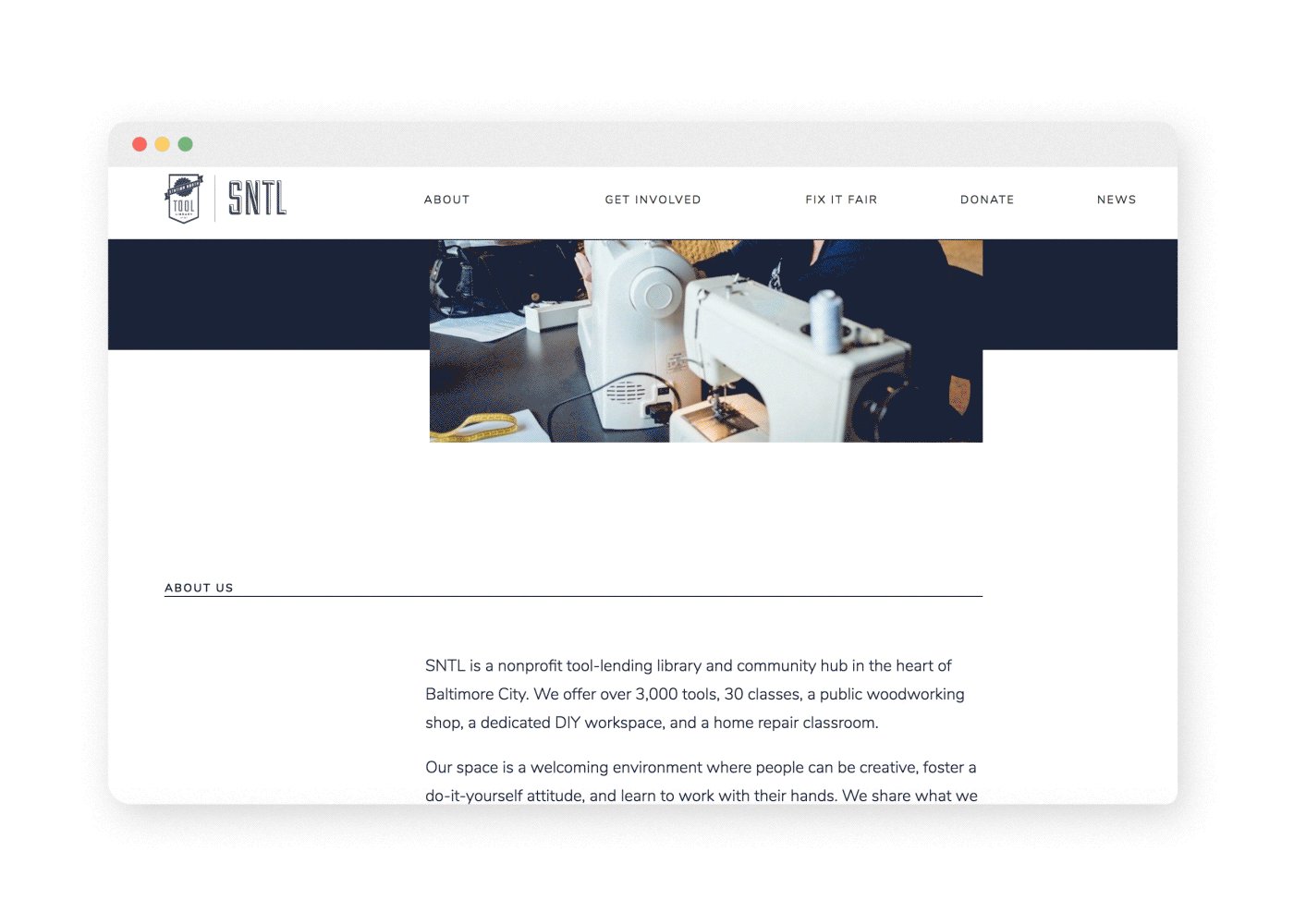
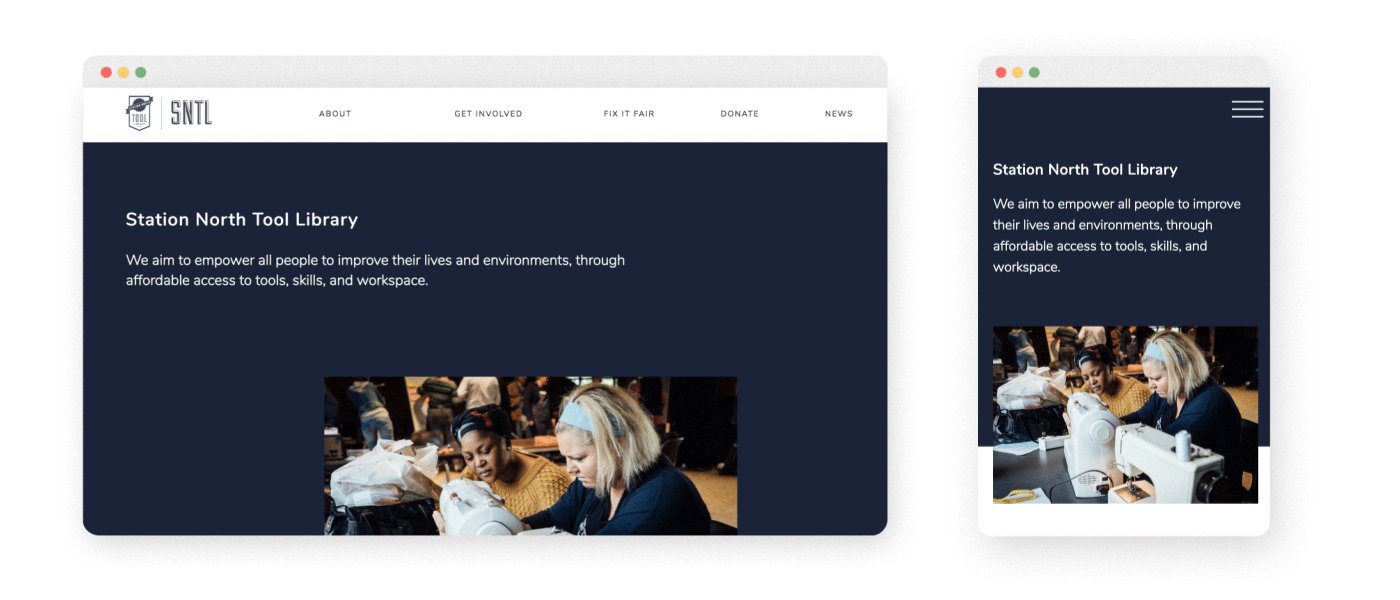
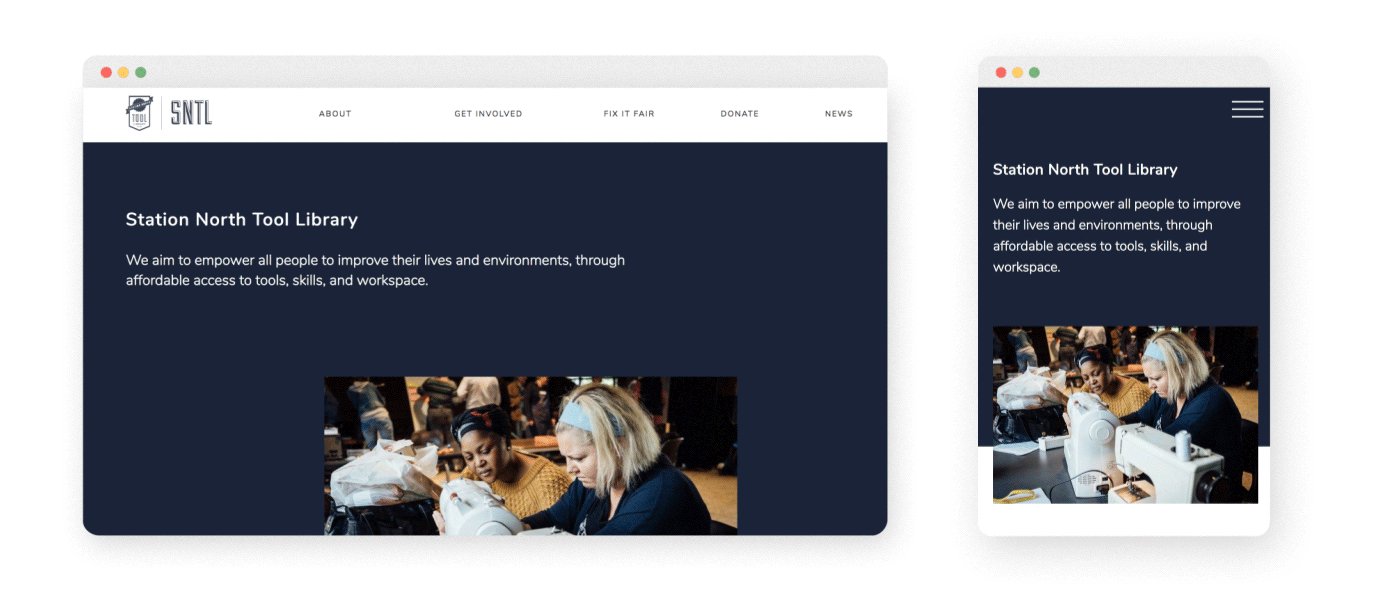
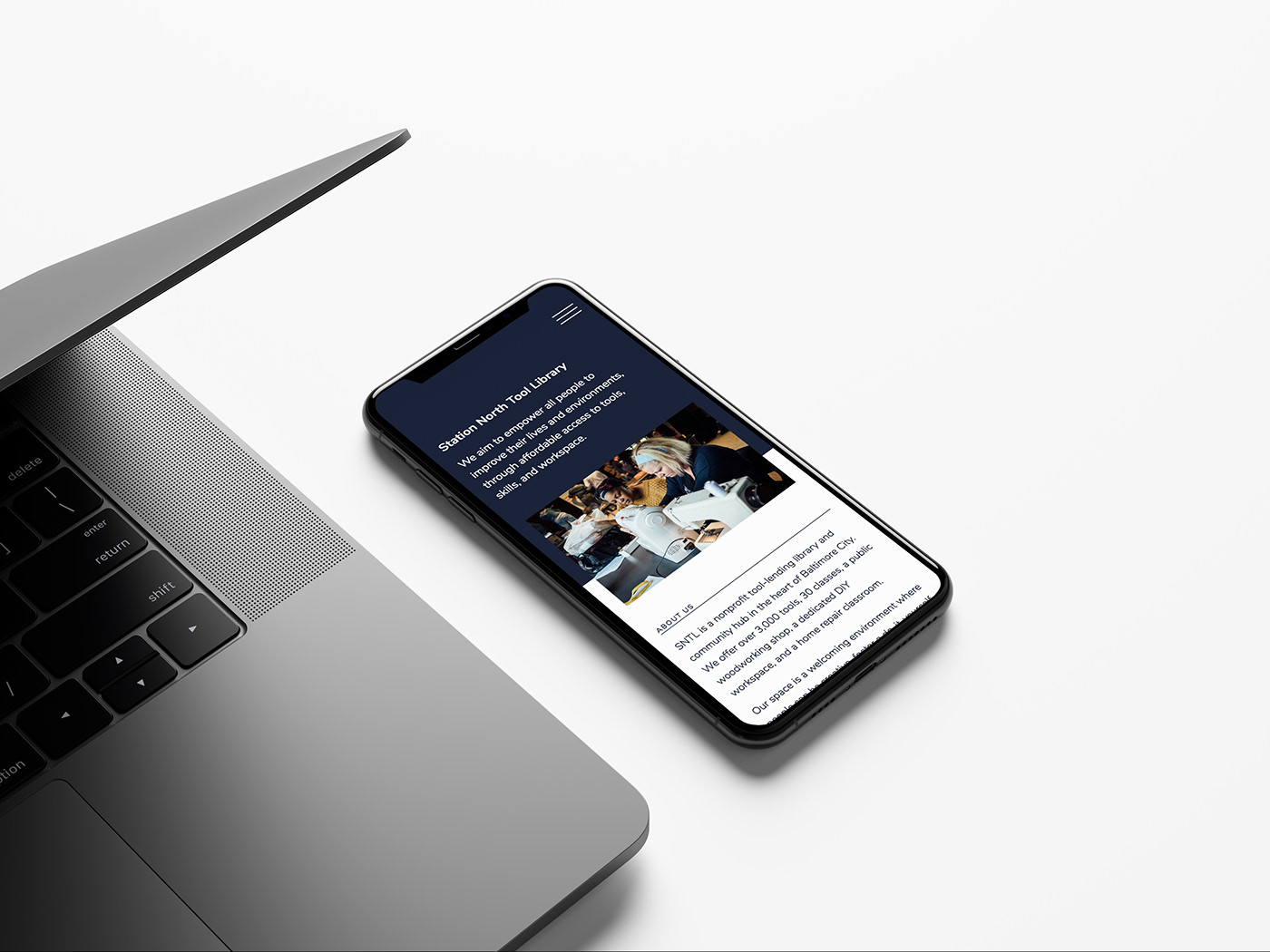
Solution: Landing Page
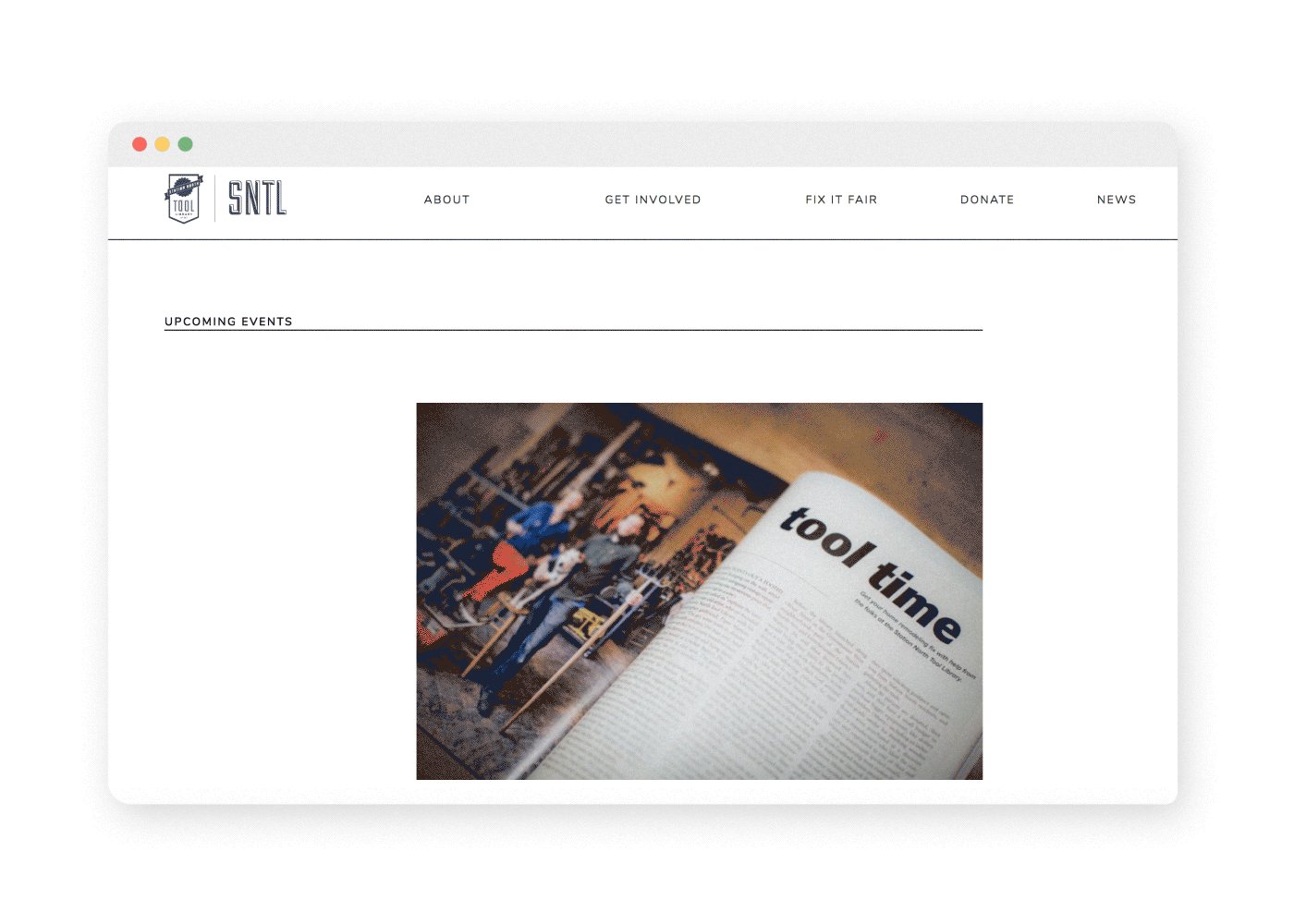
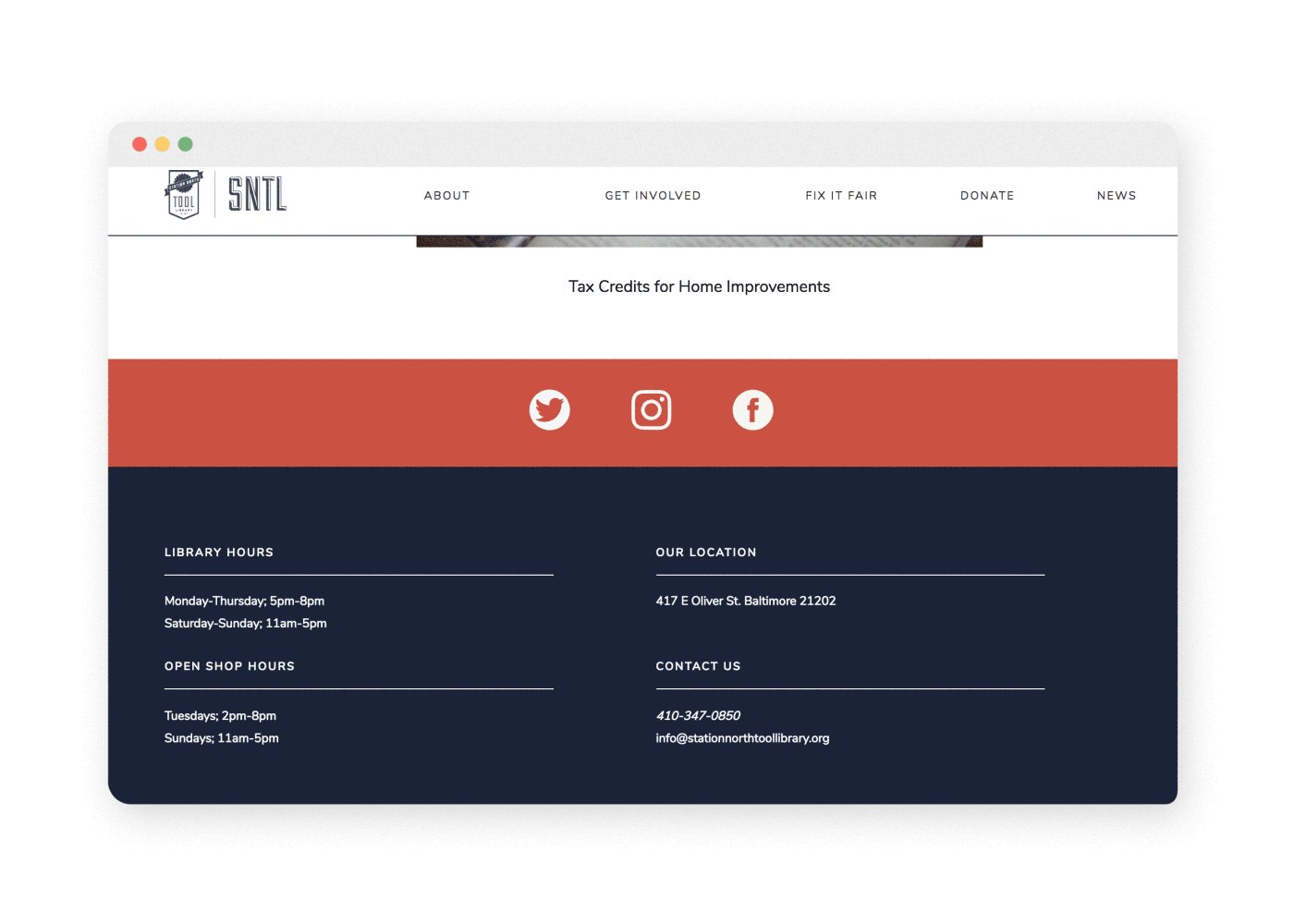
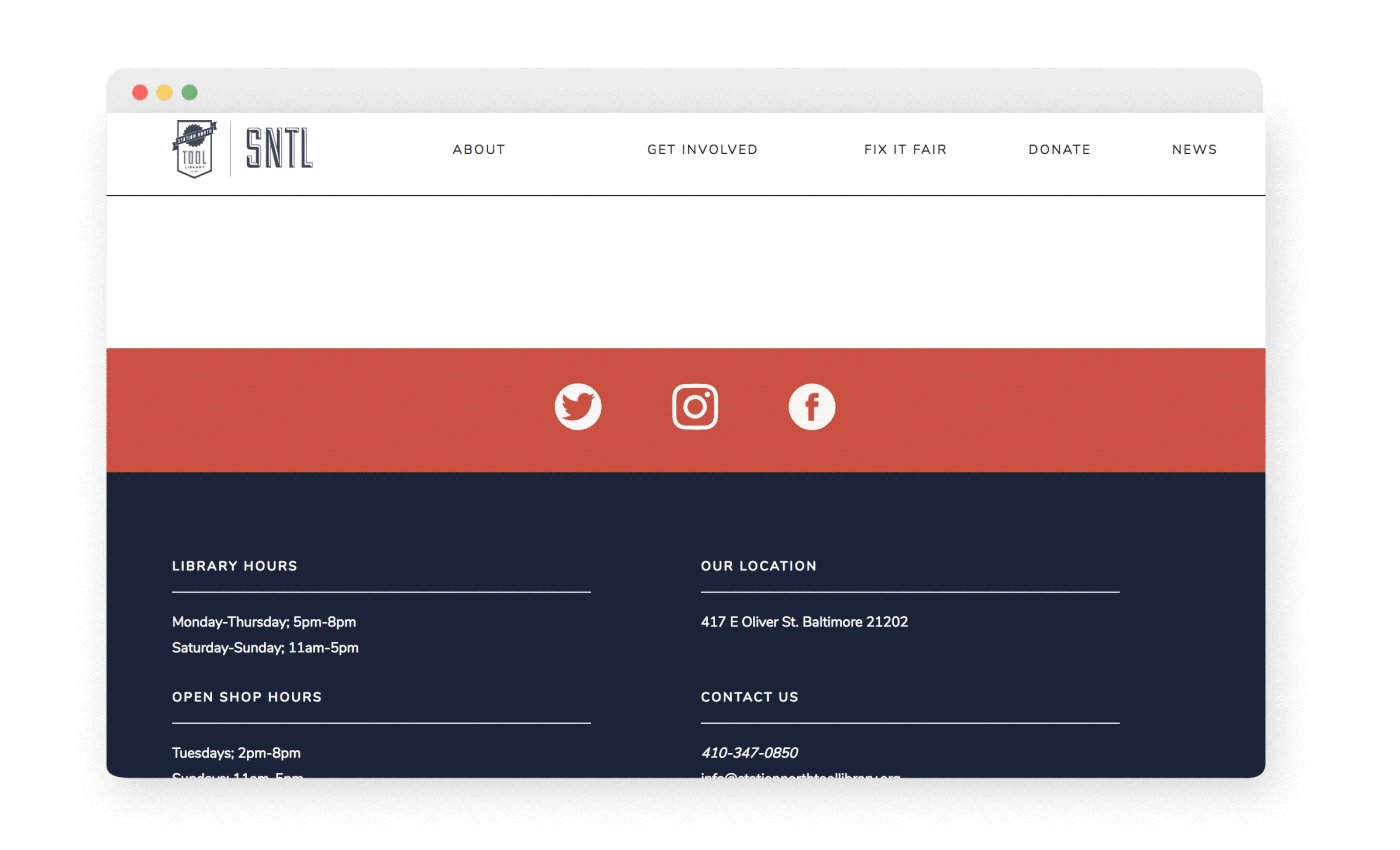
The homepage structures the flow of information to first provide a mission statement, then an about section, three call to action buttons, a carousel of upcoming events, and lastly a footer with social media links and general contact information.

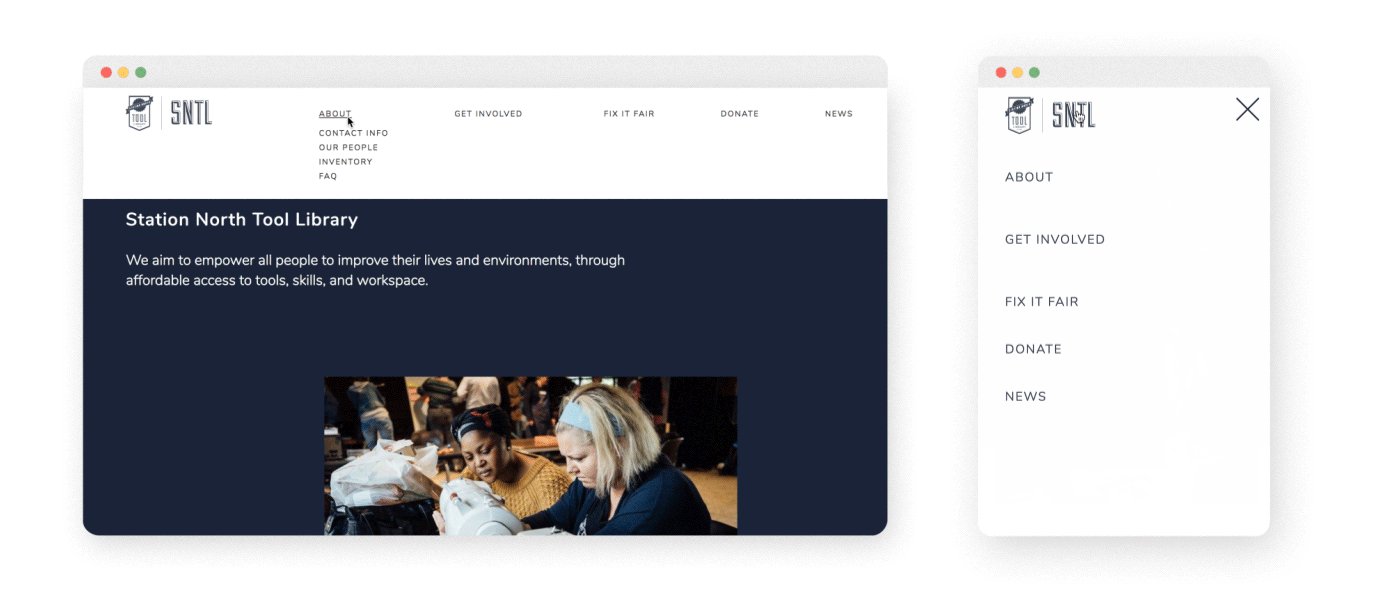
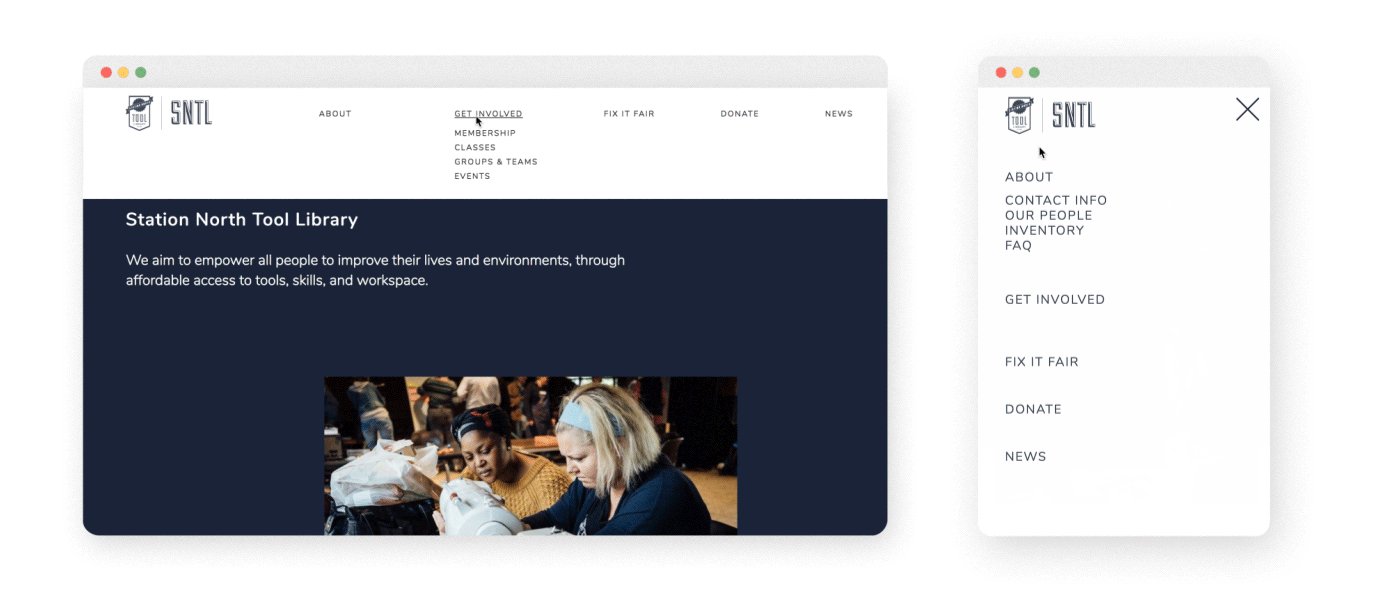
Solution: Navigation
The navigation on this site features a sticky navigation bar that reveals sub-navigational elements upon hover. The mobile view changes to a classic hamburger menu. The SNTL logo acts as a return to home button.

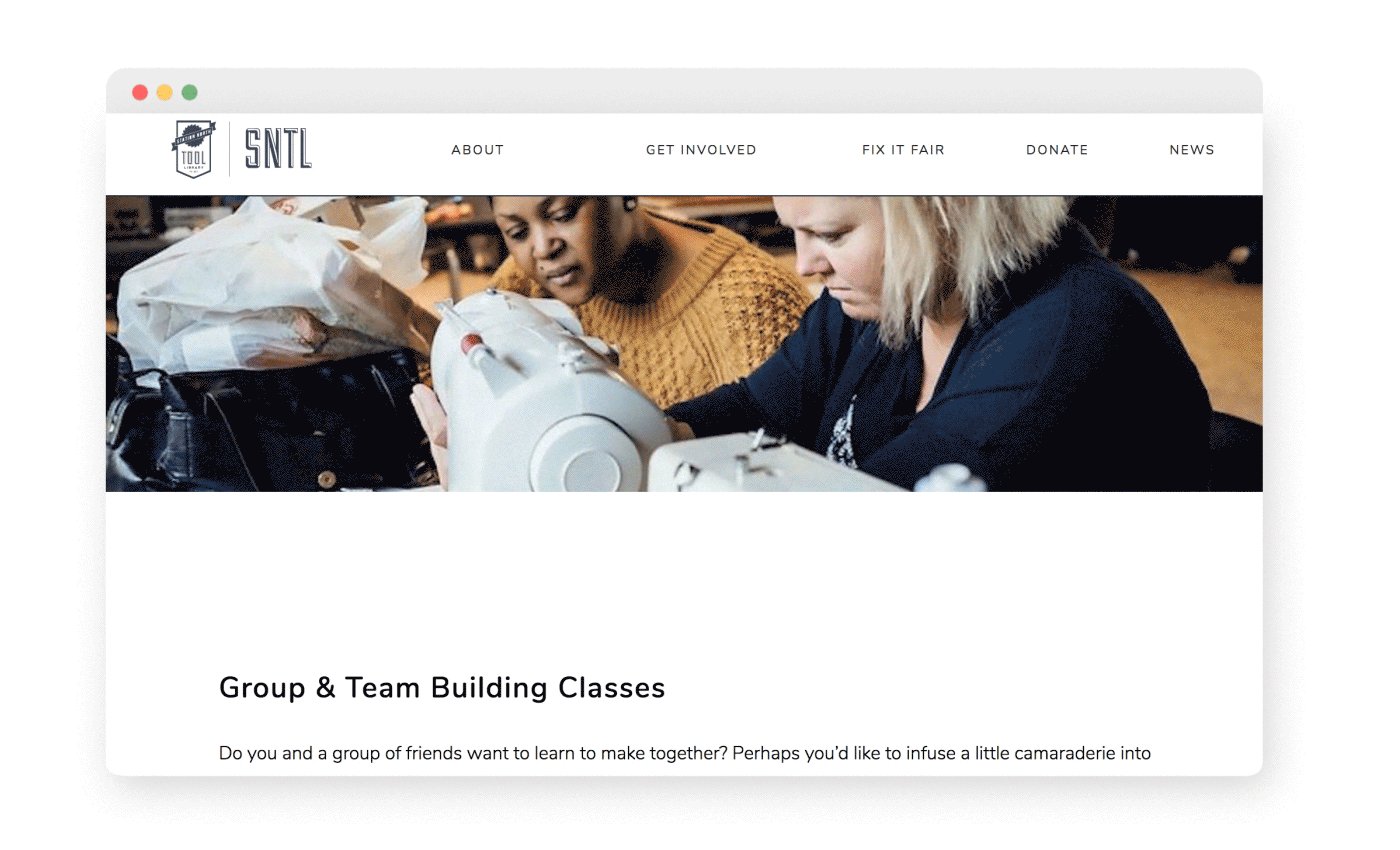
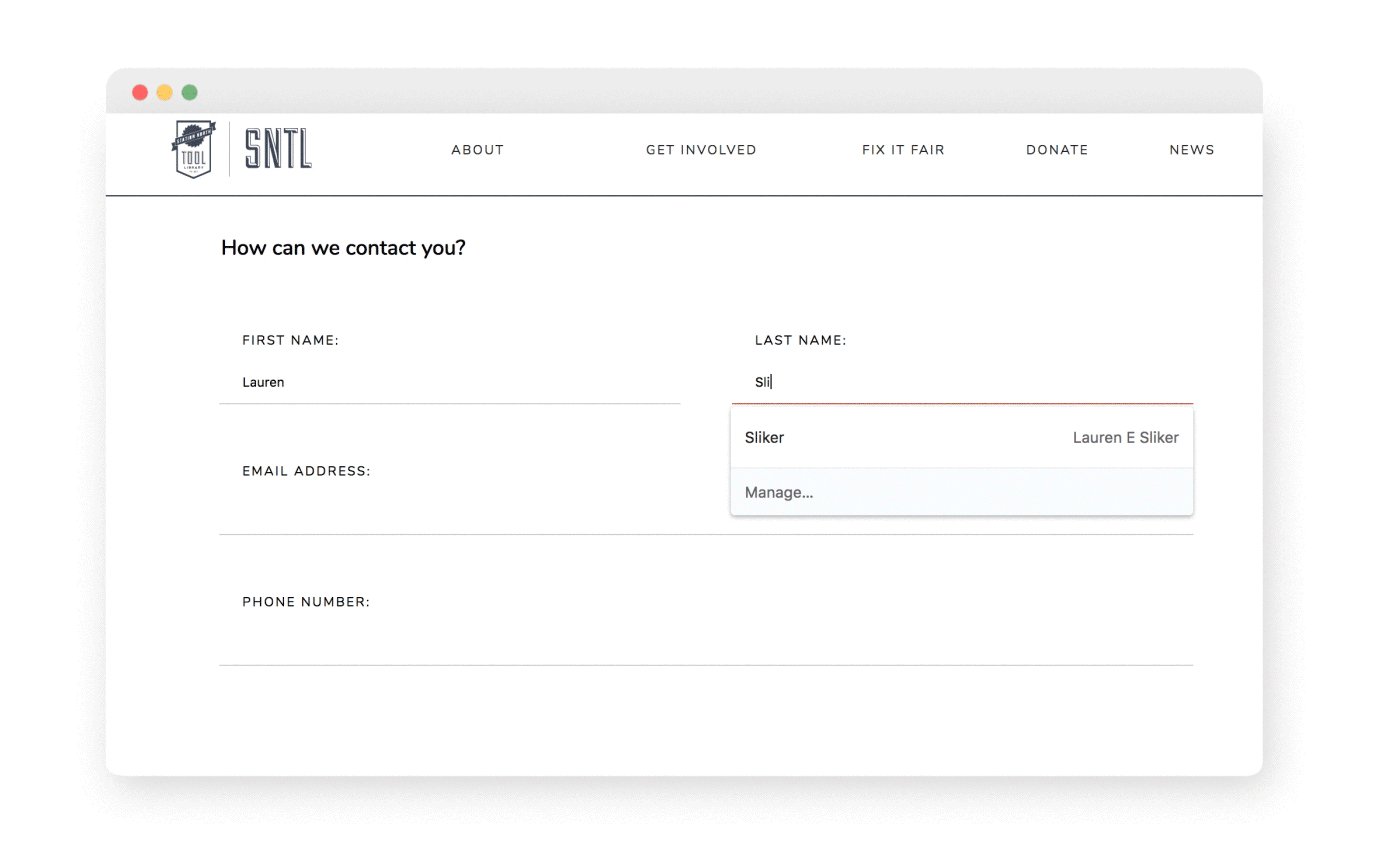
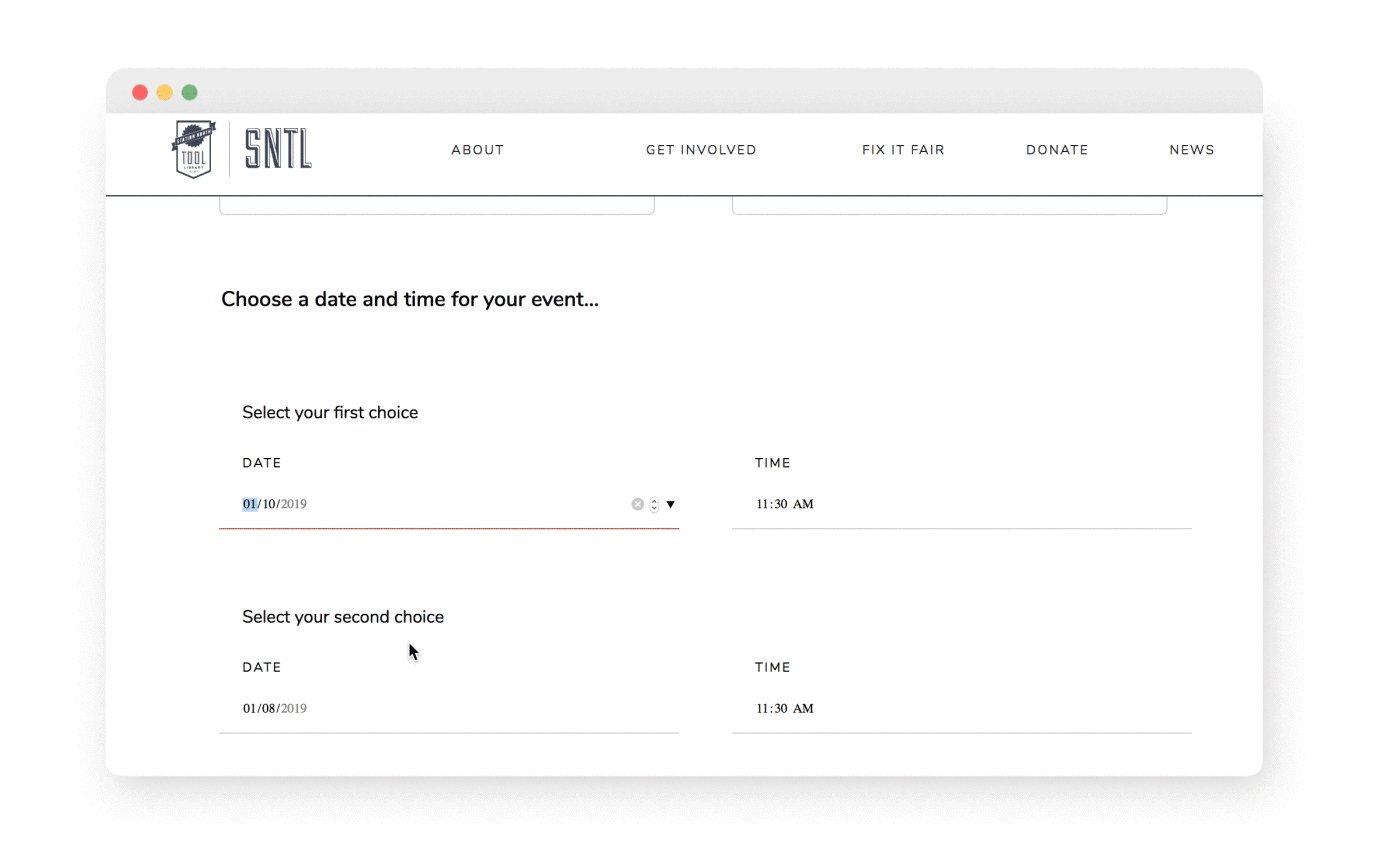
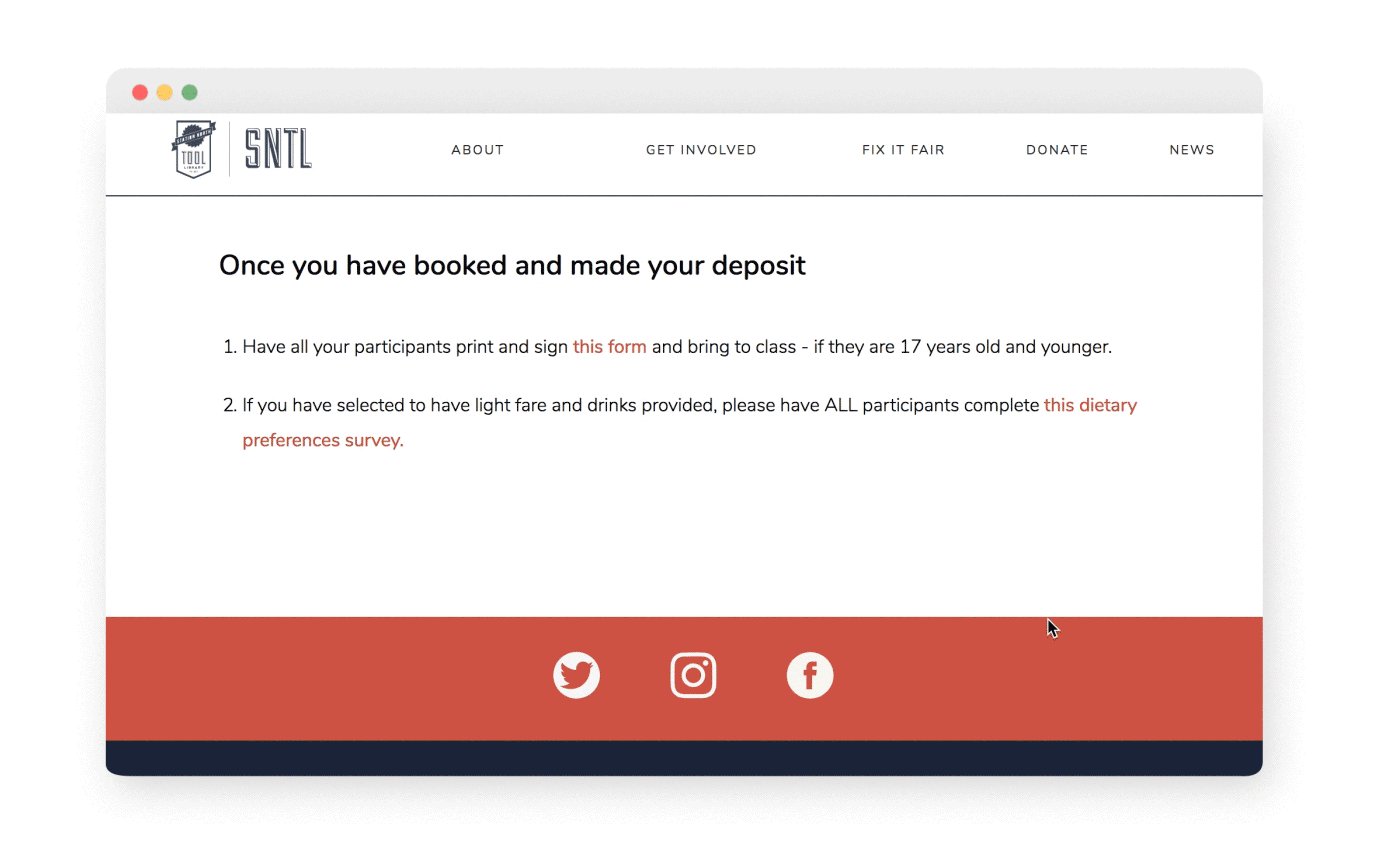
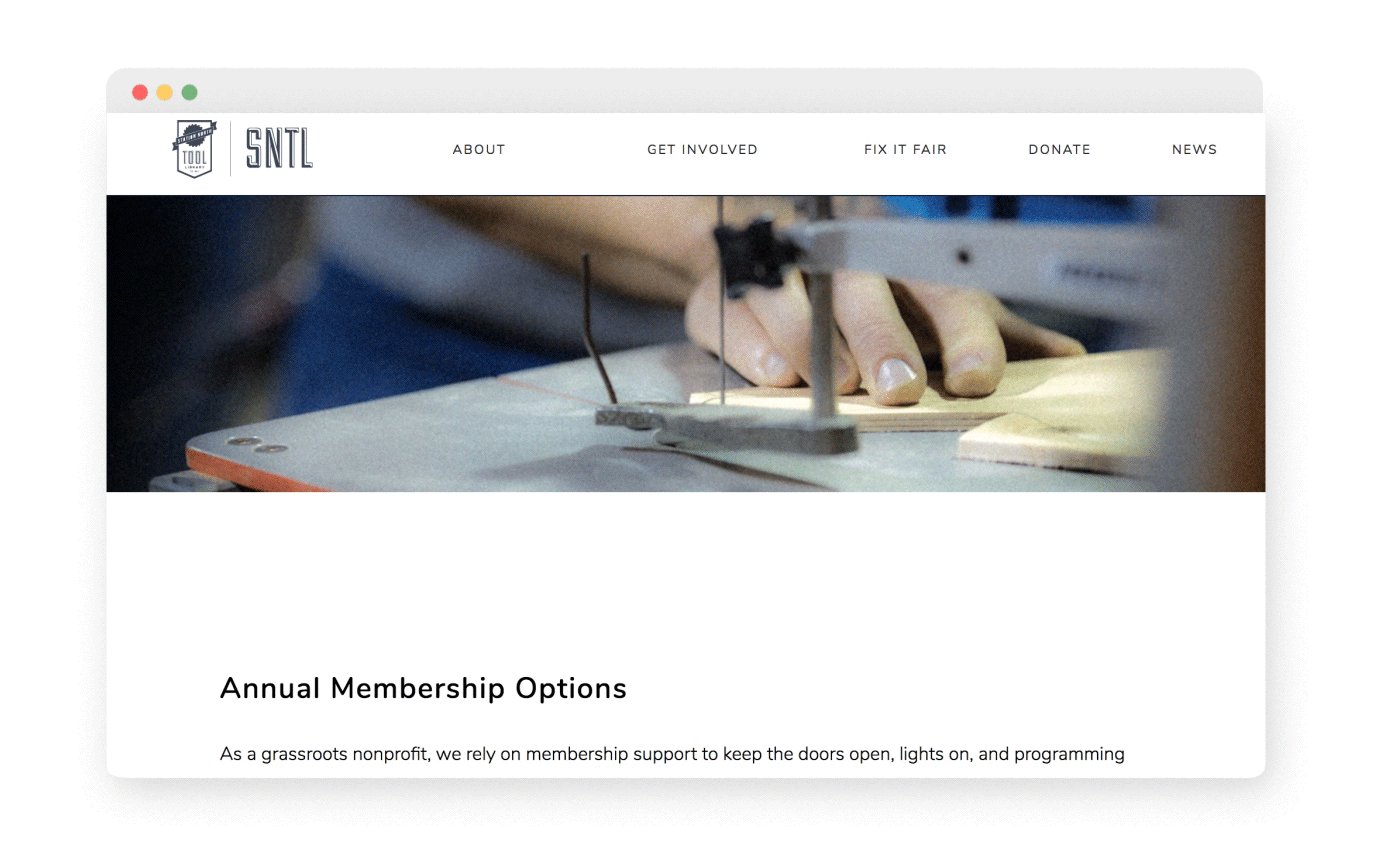
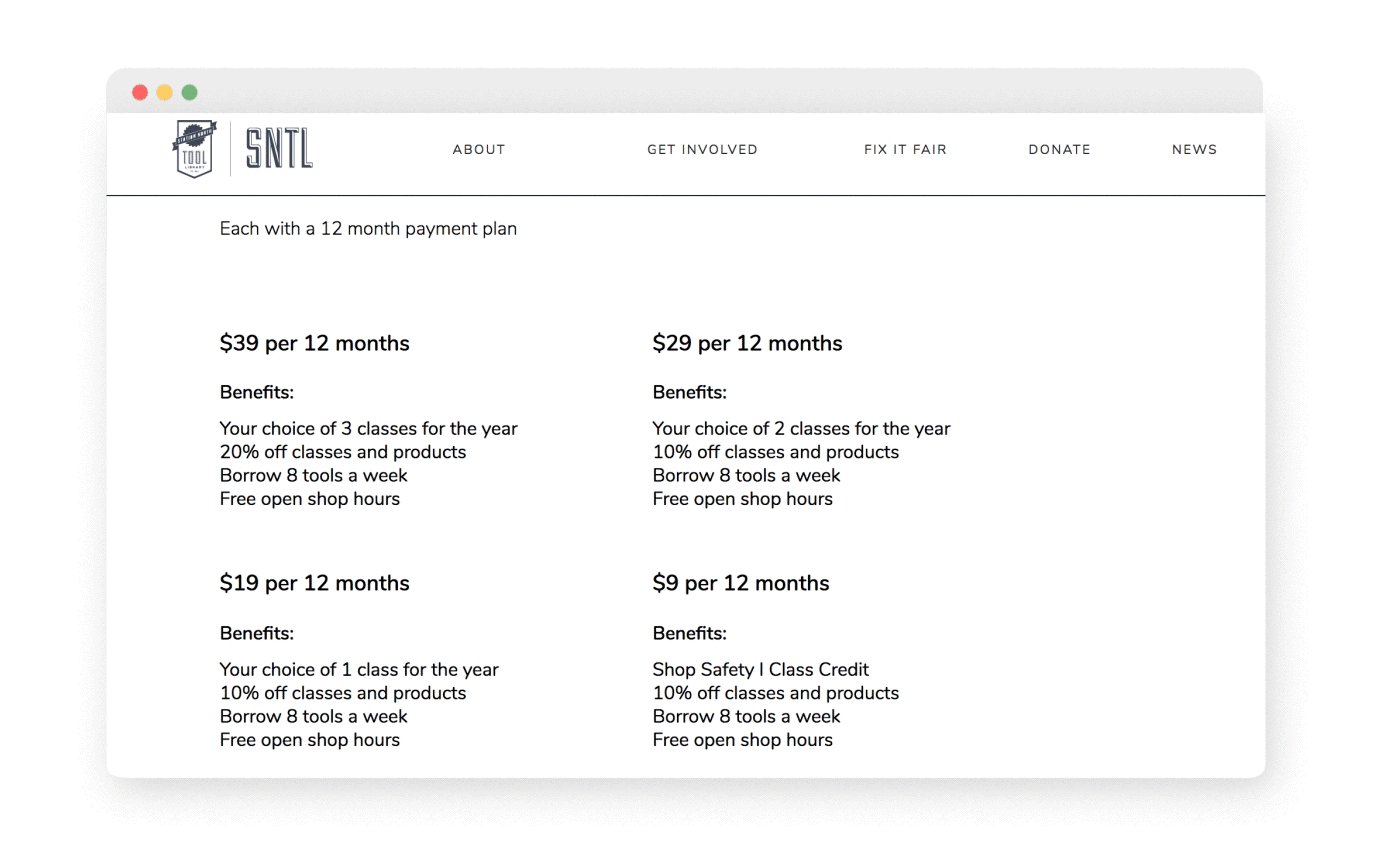
Solution: Interior Pages
The first page is "Groups and Teams" which includes class descriptions, a booking form, and further instructions for booking a class. The membership page reorganizes the membership options and includes instructions to join SNTL.



Solution: 404 Error Page
A brightly colored page with a fun animation and helpful information to soften the frustration of technical issues.


The site is fully responsive and can be found here.